Udemyでフロントエンドを学習したい方向けのおすすめ講座を紹介【WEB制作からデザイナーまで】
こんにちは、ちくたっく(@tictak_py)です。
「Udemyで効率的に学習出来るフロントエンドのおすすめ講座を知りたい」
今回はそういった方を対象に、おすすめの講座を3つシンプルに紹介していきたいと思います。
こんな方に読んで欲しい記事です
- フロントエンドを効率的に学習出来るおすすめ講座をいくつか知っておきたい方
- 将来的に、WEB系のエンジニアやWEBデザイナーを目指したい方
簡単に僕自身のことを話しておくと、僕は自社サービス開発のために自分でWebアプリケーションを作ったりしているのですが、その際にフロントエンドの知識が必要となり勉強してきた背景があります。
その時に本やオンラインサービスを通じてフロントエンドを学習してきましたが、
結論としては「全体像を効率的に学習するのであればUdemyだけで十分」というのが僕の感想です。
理由は以下の2つです。
・ 費用対効果(コスパ)がいい
・ 継続的にスキマ時間で継続して勉強できる
「勉強方針→おすすめ講座」の順に紹介していくので、効率的に学習したい方は参考にしてみてください。
フロントエンドの勉強方針
まず最初に、基本的な勉強方針というか心構え的な内容をお伝えしておきます。
ここでお伝えしたいことは以下の2点です。
① : 自分がフロントエンド知識を学習する目的をしっかりと設定する
② : フロントエンド知識を100%理解することを目指さない
1つ目の内容は、「HTMLやCSSを学習する目的は何?」という質問に答えられるようにすることです。
プログラミングに限った話ではありませんが、学習した先に何かしらの目標や夢があると思うので、(当たり前のようですが)自分のゴールを意識するようにしましょう。
Web系エンジニアやWebデザイナーになりたい、社内で興味のあるプロジェクトに参加するためにフロントエンド知識を極めたい、など何でもいいです。
2つ目の内容は、アウトプットをしながらフロントエンドの学習(インプット)を進めるようにしましょう。
上記では、「フロントエンド知識を100%理解することを目指さない」と書きましたが、インプットを中心にした学習にすると、(学習内容も多いので)いつまでたっても終わりは来ません。
例えば、すでに「Webデザイナーになりたい」という目標があるならば、これから紹介する方法で自分の知識を増やしつつ、実際に手を動かしてアウトプットするようにしましょう。
イメージとしては、アウトプットをしながら、わからない点は都度調べて乗り越える感じです。
以上の点を踏まえた上で、おすすめのUdemy講座を3つほど紹介していきます。
特徴含めて紹介していくので、ご自身に合ったコースを見つける際の参考にしてみてください。
Udemy講座①|HTMLとCSSをじっくり勉強したい方向け

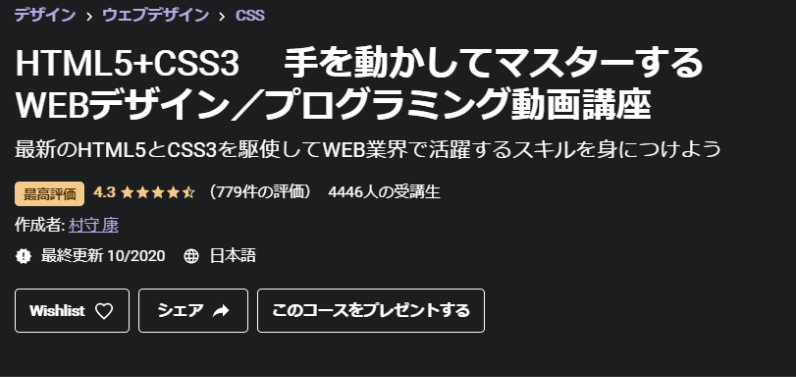
1つ目のおすすめUdemy講座は「HTML5+CSS3 |手を動かしてマスターするWEBデザイン」です。
Udemyで見てもらうと上記のような画面イメージが出てくるかと思います(以下同様)。この講座の特徴を3つにまとめると以下のようになります。
Udemy講座①の特徴まとめ
- 特徴①:HTMLやCSSの基本を丁寧にわかりやすく解説している人気講座
- 特徴②:コース内容は、基本知識がほとんどない初心者にもわかりやすい構成
- 特徴③:サイト制作の基本を学んだうえで、オリジナルを作っていきたい人向け
先ほどもお伝えしたように、結局はご自身の現在のレベルや目的によって選ぶべきコースは変わってきますが、本講座はこれから本格的にHTMLやCSSを基礎からしっかり勉強していきたい人向けと言えます。
コース内で基礎を学んだ後にはサイト制作にも取りかかるコースとなっているので、インプットしながら実践するという点も満たしていると言えます。
ただ、HTMLやCSSに加えてJavaScriptも勉強したいという方や、Webデザイナーを目指したい方はこの後紹介するコースの方が向いているかと思います。
Udemy講座②|プロのWebデザイナーを目指したい方向け

2つ目のおすすめは「未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース」というタイトルの講座です。
この講座の特徴を3つにまとめると以下のようになります。
Udemy講座②の特徴まとめ
- 特徴①:総レッスン数422、トータル約42時間のボリュームある人気講座
- 特徴②:HTML/CSSに加えて、グラフフィックツール「Photoshop」を学べる
- 特徴③:ケーススタディを通じて、一人でWebサイトを作り上げたい人向け
本講座もHTMLやCSSはもちろん学べるのですが、一番の特徴はWebデザイナー向けの知識として「Photoshop」も基礎から学べる点にあります。
グラフィックツールを使ってバナーやフライヤーを作れるようになりたい方やWebデザイナーという目標がある方には効率的な学習ができるコースだと思います。
もし「PhotoshopよりもJavaScriptやフレームワークを学びたい」と考えている方であれば、次に紹介するコースの方が向いていると思いますので参考にしてみてください。
Udemy講座③|基礎からフレームワークまで学習したい方向け

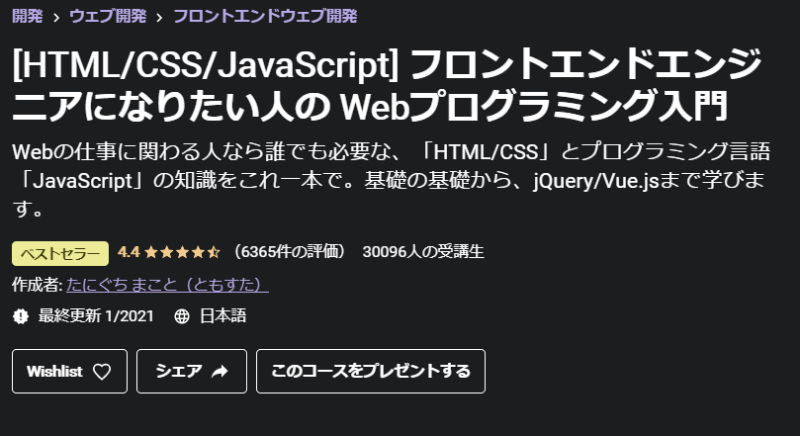
最後に紹介するのは「フロントエンドエンジニアになりたい人のWebプログラミング入門」というタイトルのコースです。
こちらも同様に講座の特徴を3つにまとめると以下のようになります。
Udemy講座③の特徴まとめ
- 特徴①:HTML/CSSに加えて、JavaScriptの入門まで学べる人気講座
- 特徴②:jQueryやVue.jsといったJavaScriptのフレームワークを学べる
- 特徴③:CSSやJavaScriptのフレームワークを積極的に学んでいきたい人向け
ここまで紹介してきた2つの講座と同じく、HTMLやCSSを基礎から学習することが出来ます。
他の講座との違いや特徴をあげるなら、それはJavaScriptを入門レベルからフレームワークまで学べるといった点にあるかなと思います。
JavaScriptというのは、Webに動的なアニメーション効果をつけるために必要な言語です。
そして、JavaScriptのコードを効率的に書くためのフレームワークがいくつか存在するのですが、その代表格である「jQuery」や「Vue.js」まで解説されているのが本講座となります。
仕事や転職先で求められる知識の一つにJavaScript(jQueryやVue.js)が含まれているケースは増えている傾向にあるので、興味のある方は一度チェックしてみてください。
さいごに
今回は、Udemyでフロントエンドを学習したい方におすすめの講座を3つほど紹介してきました。
見て頂いてわかった通り、HTMLやCSSの基礎であればいずれの講座でも学習することが可能です。ただ、それに加えて何を学びたいかによって選択すべきコースは変わってくるでしょう。
基礎だけじっくり学びたい方、Webデザイナーを目指したい方、Webにアニメーション効果を付けてみたい方など、自分が学習したい内容や目的によって選んでみてください。
「フロントエンド全般を極めたい!」という意気込みと余裕のある方ならば、複数受講してみるのも知識の幅が広がって良いと思います。
本記事がUdemy講座選びの参考になればうれしいです。ではまた別の記事でお会いしましょう!