ノーコードツール「Adalo」の始め方と特徴についてわかりやすく解説【初心者向け】
こんにちは、ちくたっく(@tictak_py)です。
今回は、ノーコードツールの一つである「Adalo」の始め方と特徴を中心に解説していきたいと思います。
ノーコードについて書いた以下の入門記事では、Adalo以外のノーコードツール(BubbleやGlide等)も紹介していますが、僕が個人的にAdaloを愛用しているので、今回はその魅力や使い方について紹介していきます。
【No-Code】話題のノーコードとは何か?メリットとおすすめツールを解説【非エンジニア向け】
最近話題になっている「ノーコード(No-Code)」について基本からわかりやすく解説した記事です。プログラミングに全く触れたことがない初心者の方や非エンジニアの方でも、気軽にサービス開発やアプリ開発ができるおすすめのツールなので、興味のある方はぜひチェックしてみてください。
こんな方に読んで欲しい記事です
- ノーコード開発に興味がある非エンジニアの方
- Adaloの始め方や特徴について知りたい方
本記事では、Adaloに初めて触れるという方を対象に、Adaloの特徴や僕がAdaloを使っている理由を紹介した上で、具体的な始め方や使い方を解説していきます。
興味のある方はこの記事を読み終えた後に、ぜひAdaloを使ってみてください。無料プランで十分使えます。
そもそもAdaloとは何か?
まず最初に「そもそもAdaloって何?」という点から確認していきましょう。
Adaloというのは、プログラミング言語を使ったソースコードの記述が不要で、直感的なビジュアル操作でWebサイトやアプリ制作ができるノーコードツールの代表格です。他にもBubbleやGlideといったノーコードツールが有名ですが、他ツールとの違いや特徴をまとめると以下のようになります。
Adaloの主な特徴まとめ
- 初心者向けのノーコードツール
- ネイティブアプリを作ることができる
- 部品を組み立てる感覚で直感的に操作できる
他のBubbleやGlideといったノーコードツールでもプログラミング言語の習得やソースコードの記述は不要となる点では共通していますが、GlideはネイティブアプリではなくPWA向け、Bubbleは自由度が高い反面少し難しいといった特徴があります。
そのため「これからノーコードツールでサービス開発をしてみたい…!」という方にはAdaloが一番合っていると言えます。もし途中で出てきたPWAなどの意味がわからないという方は、以下記事にも目を通してみてください。
【初心者向け】ノーコード開発をする前に最低限知っておきたい用語10個をまとめて解説
非エンジニアでもサービス開発ができる「ノーコードツール」を使い始める前に最低限知っておきたい用語を10個まとめて解説した記事です。プログラミング未経験でもノーコードを使えますが、本記事で紹介した用語への理解を深めることで、より効率的な開発を進めることが出来るようになります。
僕がAdaloを使っている理由
ここでは僕が色々あるノーコードツールの中で、Adaloを使っている理由を参考として紹介しておきます。興味のない方は読み飛ばしてください。
僕がノーコードツールを使っている理由は、自分が作りたいアプリのイメージを気軽に作れるからです。
実際にネイティブアプリとしてリリースする場合には、Adaloの有料プランを使うことでApple StoreやGoogle Playにリリースすることも出来ますが、僕はノーコードで作ったアプリイメージをエンジニアに見せて作ってもらうといった使い方をしています。
また、何より操作画面がシンプルなのも僕がAdaloを使い続けている大きな理由の一つになっています。
AdaloはBubbleと比べると出来ることが限られている(Bubbleの自由度がかなり高い)のですが、ノーコードツールを使う目的からして、僕はAdaloで十分だと判断して使い続けています。
「これから本格的にノーコードツールを使っていきたい!」という方へのおすすめとしては、まずAdaloを使ってみて、より複雑なアプリを作りたい意欲が出てきた時にBubbleにチャレンジしてみる流れの方がいいかなと思います。
Adaloの始め方
それでは実際にAdaloを始めていきましょう。これはアカウント登録をすればOKです。
Adaloの公式サイトにいくと、以下のような画面が出てくるので「Sign Up」で新規登録していきます。

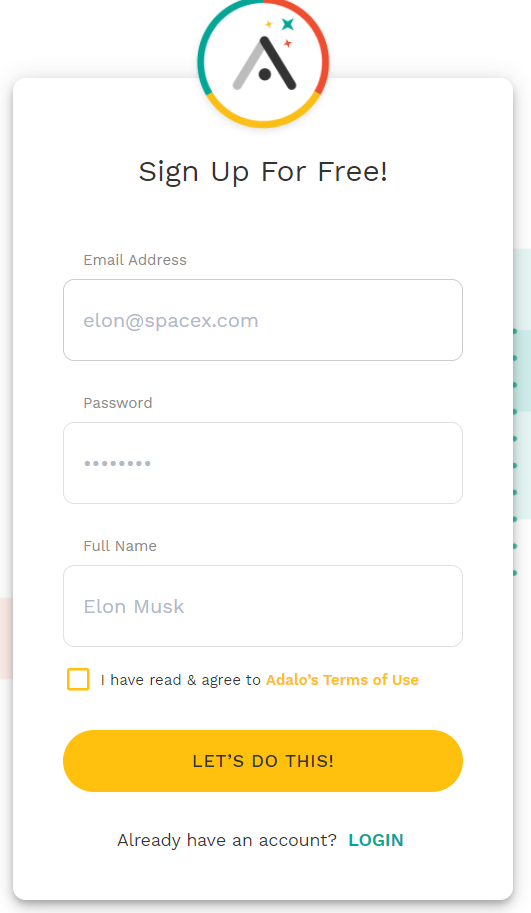
以下のようなフォームが出てくるので、入力すればこれでユーザー登録完了です。

Adaloの使い方
アカウント登録が出来たので、続いて「アプリ作成までの簡単な流れ」と「作れるアプリのイメージ」を紹介していきます。
3ステップでアプリのイメージを決める
アカウント登録が完了すると、早速アプリ作成画面が出てきます。アカウント登録した直後と、自分が新規でアプリ作成する際には以下の3ステップが必要になるので、使い方を知っておきましょう。
- プラットフォームの選択
- テンプレートの選択
- アプリ名とブランドカラーの決定
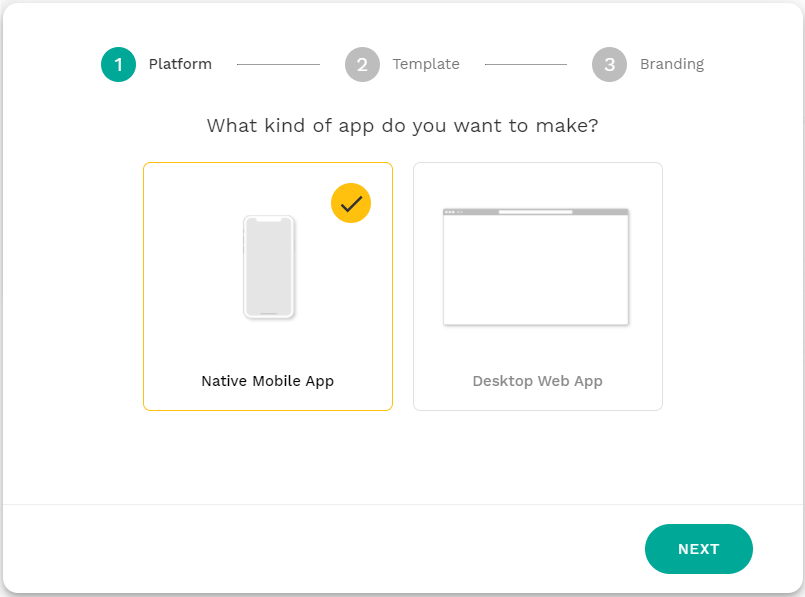
まずはプラットフォームを選択します。モバイルアプリを作る場合は左側、ブラウザで起動するWebアプリケーションを作る場合は右側を選択しましょう。基本的には左側のネイティブアプリ用として使うことが多いので、左側を選択しておきます。

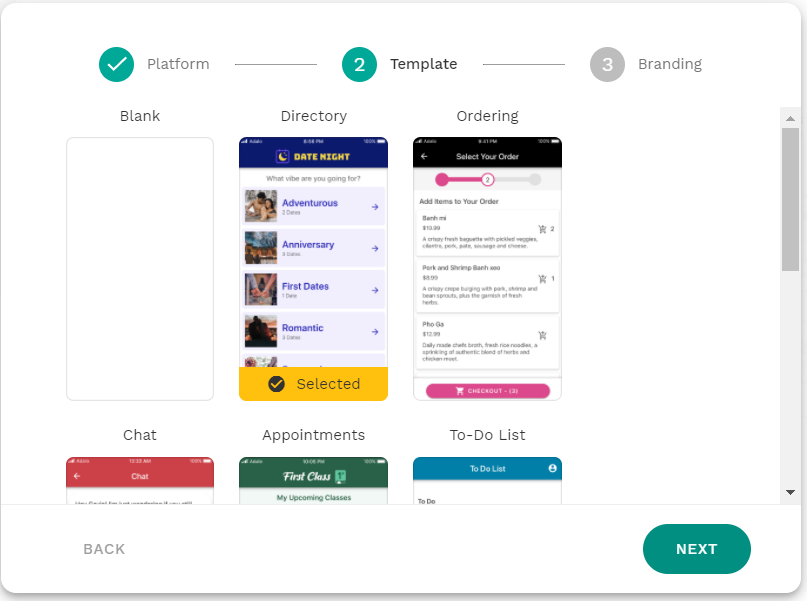
続いて、テンプレートの選択です。今回はサンプルとしてすでに出来ているアプリ「Directory」を選択していますが、実際に自分でアプリを作る場合は「Blank」を選択し、ゼロベースから作った方が良いです。

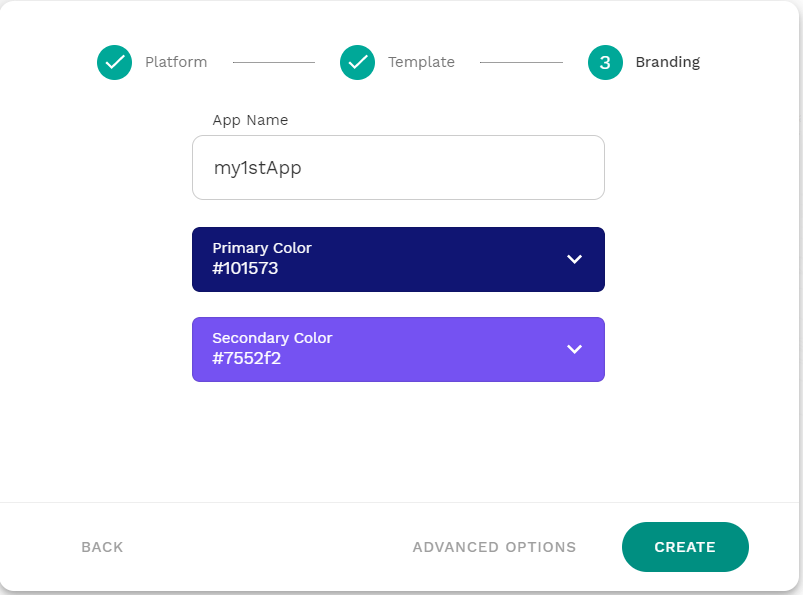
テンプレートを選択したら、最後にアプリ名とブランドカラーを決定します。今回は以下のように設定してみました。

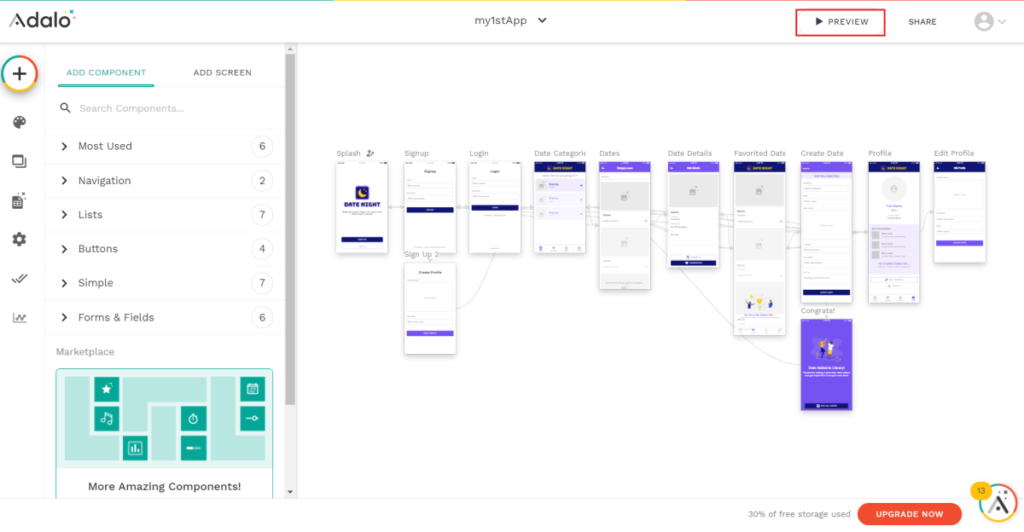
以上の3ステップを完了させて「CREATE」ボタンを押すと、以下のようなアプリを作る画面が出てきます。

すでに出来上がっているアプリを選択したので、色々なアプリ画面が出ていますが、実際にはゼロから積み上げていくイメージを持っておいてください。左側に様々な機能を持った部品が用意されているので、それを組み合わせていく感じとなります。
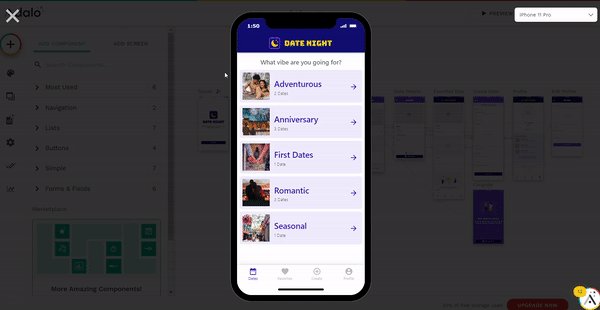
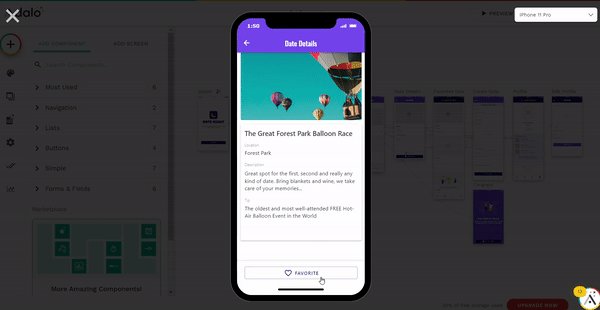
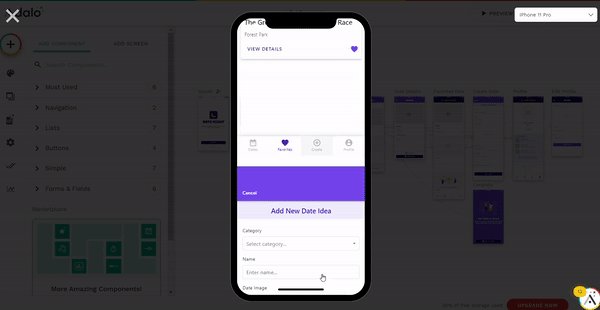
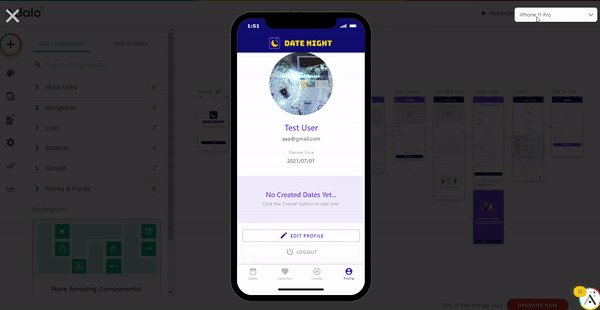
最後に、今回選択したアプリのイメージを見てみましょう。「PREVIEW」ボタンを押すと、今自分が作っているアプリのイメージや挙動を確認することが出来ます。

プレビューイメージを見て頂くだけでも、Adaloで本格的なアプリを作れることがわかりますね。
ちなみに今回選択したアプリ「Directory」は上記のようなイメージですが、実際にはもっと使いやすいアプリを実装することが出来ます。
さいごに
今回は、ノーコードツール「Adalo」の概要と始め方を中心に解説してきました。
実際にプログラミング言語を使って今回紹介したようなアプリを作ろうとすると結構な時間がかかりますが、ノーコードだと簡単に作れてしまいます。
もちろん、実際にはどのようなデータが必要か、どのような見た目にするかなど、考えるべき点は色々ありますが、まずはAdaloへのイメージを膨らませて実際に使えるようにすることが大事です。
次回以降、TwitterやInstagramのようなアプリを作ることを目的に作り方を紹介していこうと思うので、興味のある方はチェックしてみてください。ではまた。
