【No-Code】話題のノーコードとは何か?メリットとおすすめツールを解説【非エンジニア向け】
こんにちは、ちくたっく(@tictak_py)です。
久々のブログ更新ですが、今回は「ノーコード」について解説していきたいと思います。時期的には2020年あたりに結構話題になっていたツールなのですが、みなさん聞いたことはありますか?
僕はもともと非エンジニアと言いながらも、趣味でpythonを使ってプログラミングコードを書いている人間でした。非エンジニアでもプログラミングを楽しめること伝えたくてブログでも紹介していたのですが、プログラミング未経験の方にとっては「コードを書く」ことに対するハードルが高いのも事実でした。
ですが、今回紹介していく「ノーコード」はその名の通り「コードを書く」必要がないため、プログラミング初心者の方でも取り組みやすいツールとなっています。コードを書けないけどアプリ開発に興味があるといった方にはピッタリなので、ぜひ読んでみてください。
こんな方に読んで欲しい記事です
- ノーコードの基本について知っておきたい方
- 非エンジニアでもアプリやWeb開発をしてみたい方
ノーコード(No-Code)の概要と使う意義
ノーコードとは「No-Code」とも表記されますが、コーディング不要でアプリやWebサイトが作れるツールのことを意味します。
通常、スマホのアプリやブラウザで動作するWebアプリを作る場合、何かしらのプログラミング言語を用いて「ソースコード」というものを書く必要があります。ですが、ノーコードを使えばこの「ソースコード」を書かずに同じようなアプリを作ることが出来るため「ノーコード」と呼ばれています。
そのため、非エンジニアの人がプログラミング言語を学習することなくアプリを簡単に作れるため、最近国内外でも注目を集めているのです。
ノーコードを使う意義は「効率化」にある
ここまで読んで頂いただけでも「なんかノーコードって学習コスト低いし凄そう」と思われるかもしれませんが、ノーコードツールを使う意義、目的についてもここで考えておきましょう。
もしノーコードツールが既存のプログラム言語よりも優れているとなれば、世の中のすべての開発はノーコードツールを用いて行われることになりそうですが、実際にはそうはなっていません。エンジニア案件を見てみるとわかりますが、やはり既存の言語(pythonやJavaScript等)を用いての開発案件が多いです。
これは、ノーコードツールがまだ新しいのと、いくつかのデメリットがあることが理由ですが、それでもノーコードを使う意義は今後大きくなっていくと考えられます。その意義を一言で表せば「効率化」です。
どんな効率化があるか、メリットとデメリットを踏まえてみていきましょう。
ノーコードのメリットとデメリット
まずメリットですが、ざっくり言えば先ほど表現した「効率化」にあります。
どんな効率化があるかを具体的にあげてみると、
- 学習コストが低いため、時間を節約できて学習の効率化につながる
- 開発までの時間が比較的短くて済むため、開発期間の効率化につながる
- プロダクトの仮説検証が出来るため、サービス開発の効率化につながる
といった感じになります。
メリット①:学習の効率化
これは非エンジニアの方にとっては大きなメリットとして実感できる点です。
通常、何かしらのプログラミング言語を学習しようとする場合、言語によって多少の習得時間は異なるものの、相応の時間をかけて基礎を習得しなければなりません。何をもって基礎を習得したかの判断も難しいところですが、僕が好きなpythonを例にあげれば、基本的な文法を理解するまでには平均して3ヶ月はかかるでしょう。
一方でノーコードの場合は、基礎習得までの期間はもっと短くて済みます。学習方法や意欲にもよりますが、平均的には一か月もあれば基礎は十分身に付くはずです。
学生のように比較的時間がある方であれば、pythonのようなコーディングをゼロから学ぶのもありだと思いますが、忙しい中で新しいスキルを身に付けようと考えているビジネスマンや主婦の方であればノーコードの方が向いているとも言えます。
メリット②:開発期間の効率化
学習コストと並んで効率化が図れるのが「開発コスト」です。
開発期間といった方がわかりやすいかもしれませんが、通常何かのプロダクトを開発しようとした場合、pythonのようなプログラミング言語を用いると(規模にもよりますが)数か月は必要になります。
対してノーコードを用いた開発の場合は、2週間程度で完了することが可能です。もちろん、これも開発規模にも左右はされますが、ゼロからコードを書くのではなく、まるで部品を組み立てる感覚のビジュアル操作で開発していけるので、なんとなく開発期間も短くなりそうですよね。
開発期間が短いということは、それだけ人件費をおさえることが可能になりますし、より早くアプリなどのプロダクトを世の中に送り出すことが出来るということです。
メリット③:サービス開発の効率化
もう一つあげておきたいメリットが「サービス開発の効率化」です。
案件としてはまだノーコード系はあまり多くないという話をしましたが、それでもノーコードを使う意義があるのは、この「サービス開発の効率化」につながるからです。
エンジニア目線だとアプリなどのプロダクトを完成させることが目的になりますが、経営者目線にするとプロダクトが想定通りにユーザーに使ってもらえるかが目的となります。
そのため、長い時間をかけて完成したプロダクトが実はユーザーに全く見向きもされなかったとすると、その分の開発コストや時間はムダということになります。
もちろん失敗からの学びはありますが、その期間は短い方が望ましいですよね。
言い方をかえれば「半年の時間をかけて失敗するよりも、2週間くらいで失敗に気付く方が良い」ということです。これを実現できるツールが「ノーコード」であり、ノーコードを使えば経営者のイメージと合っているか、そもそも市場やニーズはあるかなど、マーケット分析に使うことが出来るのです。
つまり、ノーコードはモックアップ(試作品)としてスピーディーにサービス開発が出来るので、サービス開発の成功率を高めるツールとして使えるということです。
最低限知っておきたい2つのデメリット
ここまでイイことばかりを取り上げてきましたが、もちろんデメリットもあります。
一般的なデメリットとしては以下の2つあたりかなと思います。
- 自由度が低い
- セキュリティがプラットフォームに依存
ノーコードではあらかじめコードが不要となるように裏側で設計されているため、用意されていないことを実現することが出来ません。「ここをこうしたいな」と思っても、既存の機能になければ対処できないということです。
プログラミング言語を書けばこういった「かゆいところにも手が届く」サービス開発が出来ますが、ノーコードでは用意されている機能しか使えない意味で「自由度が低い」と言われます。
もう一つのデメリットはセキュリティです。セキュリティが脆弱というわけではありませんが、サービス提供をしているプラットフォームに依存しているという点は知っておきましょう。英語ですが、こちらのサイトで解説されているので興味のある方は読んでみてください。
In App Development, Does No-Code Mean No Security?
No-code and low-code development platforms are part of application development, but there are keys to making sure that they don’t leave security behind with traditional coding.
個人的な感想ですが、こういったデメリットも想定内かなと思います。コードを書かなくて済む代わりに、こういったデメリットがあるのは当然ということです。とはいえ、実際のユーザー数がかなり増えている現状を踏まえれば、大多数の人にとってはたいしたデメリットではないのかもしれませんね。
有名な「ノーコードツール」の紹介【厳選3つ】
ノーコードのメリットとデメリットについて解説してきたので、実際にどのようなノーコードツールが存在するのか紹介していきます。
国内外で人気急増中ということもあり、すべて紹介するのは到底無理なので、個人的にこれは知っておいた方が良いというノーコードツールを3つほど厳選して紹介します。その3つが以下ツールです。
- Glide
- Adalo
- Bubble
「どれがいいの?」と聞かれると困っちゃいますが、基本的には「1→2→3」の順で難易度が上がるイメージを持ちつつ、自分に合ったツールを選ぶのがベストだと思います。以下簡単な特徴だけ紹介しておきます。
ツール①:Glide「スプレッドシートからPWAを作れる」
Glideの特徴をあげるなら、Googleスプレッドシートをデータベースとしてスマホ用のアプリを作れることです。
「スマホアプリ」と聞くと、Apple StoreやGoogle Playからダウンロードするアプリをイメージするかと思いますが、そういったアプリは「ネイティブアプリ」と言われます。このGlideで作れるアプリはネイティブアプリではなく、PWA(Progressive Web Application)と言われるWebアプリケーションのことです。
イメージしにくいかと思いますが、ネイティブアプリのようにストア審査を経なくとも「ホーム画面に追加」することで、まるでネイティブアプリと同じように動作する技術と理解してみてください。近年注目を浴びている技術の一つです。
ツール②:Adalo「ネイティブアプリを作れる」
Adaloの特徴はネイティブアプリを作れるという点です。
iOS用やAndroid用のアプリ(加えてWebアプリ)を作ることが出来るのは、この3つの中ではAdaloだけです。既存のテンプレートを用いることで、シンプルな作りのアプリを作れるので初心者にも向いています。
ツール③:Bubble「自由度の高いアプリを作れる」
Bubbleは3つのノーコードツールの中で最も汎用性&自由度の高いアプリを作れる点が特徴です。
ノーコードツールのデメリットで伝えた「自由度の低さ」をカバーしているツールとも言えます。有名なサービスである「Twitter」「Instagram」「YouTube」「ECサイト(Amazonや楽天)」を作ることも出来るので、その自由度の高さがわかるはずです。
ただ、ここで紹介している3つのツールの中では一番複雑かなといった印象なので、上記2つを学習してから最後のステップとしてBubbleを学習してみるのがいいかと思います。
米の大手IT企業もノーコードに参入している
上記で3つほどノーコードツールを紹介しましたが、余裕のある方は米の大手企業「Google」「Amazon」「Apple」「Microsoft」もノーコードツール業界に参入している事実を知っておきましょう。
各社のノーコードツールブランドをまとめると以下のようになります。
米の大手IT企業がそろってノーコードツールを提供していることを考えても、今後より一層ノーコードの人気は高まりそうですね。気になる企業があればチェックしてみて欲しいのですが、この中であればGoogleのAppSheetが比較的有名かなといった気がします。
GoogleがAppSheetを買収したことで話題にもなったことは知っておいていいかもしれませんね。
Googleによるノーコード開発のAppSheet買収でプログラマー不在でもアプリ開発が容易に
Googleが米国時間1月14日、ノーコードでモバイルアプリケーションを開発するプラットホーム、AppSheetの買収を発表。プログラマーがいない企業でも、アプリ開発が可能になる。
ノーコードの勉強方法
最後に、ノーコードツールの勉強方法について紹介して終わりたいと思います。
考えられる勉強方法として以下の3つがあります。
- ノーコードの書籍で学習する
- Udemyの講座で学習する
- チュートリアル(公式ドキュメント)で学習する
ありきたりですが、まずは書籍で勉強する方法がありますね。ですが、ノーコードは比較的新しい分野なので、書籍の数としては他のプログラミング言語などに比べると圧倒的に少ない印象です。今回紹介した3つのノーコードツールについてもっと知りたい方であれば、下記書籍などが良いかと思います。
もし「ノーコードツールについて深く勉強したい」という方であれば、個人的には書籍よりもUdemyか公式ドキュメントで学習した方が効率的かなと思います。最近であれば「Udemyのノーコード講座」も結構増えてきているので、スキマ時間で効率的に学習したい方にはおすすめです。

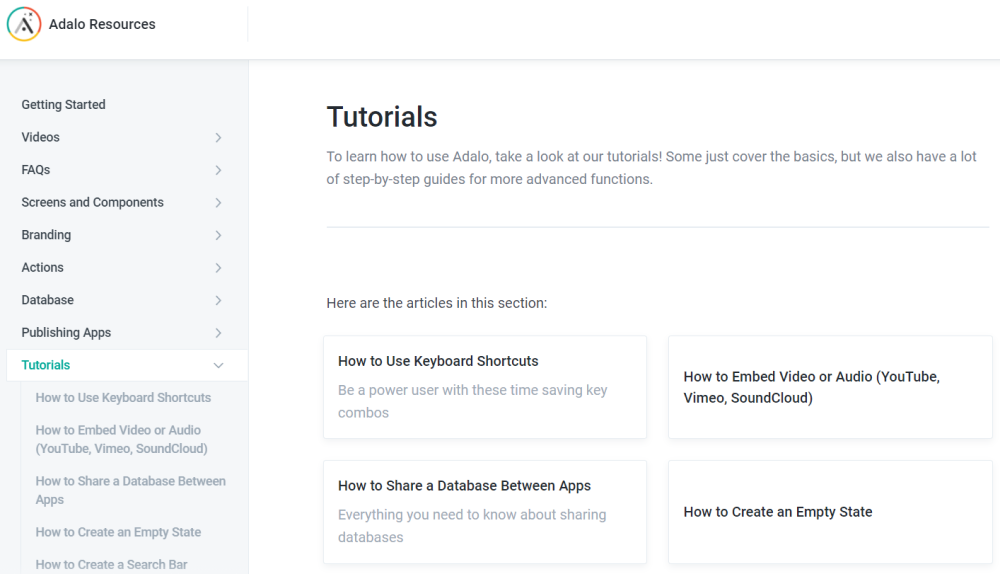
最後の学習方法はチュートリアル(公式ドキュメント)で勉強する方法です。Adaloを例にすると、以下のように公式ドキュメントとしてチュートリアルが用意されています。

ただ、見て頂くとわかるように(Adaloの場合は)すべて英語になっているので、そこが少しハードル高いかもしれません。もし英語にストレスを感じない方であれば、こういった公式ドキュメントを見ながら学習するのもありだと思います。
さいごに
今回は、非エンジニアの方向けにおすすめのツール「ノーコード」について解説してきました。
実際に使ってみないとイメージしにくい点はあるかと思いますが、まずは実際に使ってみてください。どれも基本無料プランで使えるので、色々いじってみて「ノーコードの感覚」を知ることが最初の一歩になるはずです。
ノーコード開発に興味を持っていただけた方向けに、最低限知っておきたい用語について解説した記事を書きました。こちらも良ければチェックしてみてください。
【初心者向け】ノーコード開発をする前に最低限知っておきたい用語10個をまとめて解説
非エンジニアでもサービス開発ができる「ノーコードツール」を使い始める前に最低限知っておきたい用語を10個まとめて解説した記事です。プログラミング未経験でもノーコードを使えますが、本記事で紹介した用語への理解を深めることで、より効率的な開発を進めることが出来るようになります。
その上で自分に合っているノーコードツールはどれか、どうやって勉強すれば効率的かを目的意識を持ちながら進めてみてください。このブログでも少しずつノーコード関係の記事を書いていこうと思っているので、良ければまた遊びに来てください。
ではまた。
