【初めての方向け】GitHubの全体像と使い方を解説します【gitコマンドの全体フロー図付き】
こんにちは、たなです。
今回は、ソースコード管理ツール「GitHub」の全体像と使い方について紹介していきます。
前回、GitHubの始め方に関する記事を書いたので、「そもそもGItHubって何?」という方は先に以下の記事を参考にしてください。
【初めての方向け】「GitHub」の概要と始め方を解説します
こんにちは、TAKです。今回は、ソースコードの管理サービスである「GitHub」について紹介していきたいと思います。 エンジニアの方にとっては当たり前の存在とも言える「GitHub」ですが、「非エンジニアからキャリアチェンジしてエンジニアを…
こんな方に読んで欲しい記事です
- 「GitHub」の全体イメージと基本的な使い方を理解したい方
- これから「GitHub」を使い始めていきたいと考えている方
今回の記事では「ローカルで作成したテキストファイルをGitHubにアップロード」することを目的として、基本的なコマンドを紹介していきたいと思います。
GitHubでは色々なコマンドがあり、「何をやっているかイメージしづらい」点が難しく感じさせている要因になっていると思うので、直感的な解釈が出来るようにお伝えしていきます。
【GitHub】GitHubの全体イメージと基本コマンド

事前に知っておくべき基本用語
まず最初に、Gitコマンドを打って操作する前に、知っておいた方がいい用語があるので紹介しておきます。
厳密な定義を覚える必要はありませんが、言葉のイメージが理解出来ていないと、この後紹介するコマンド操作時に「何をやっているかわからない」といった状態になります。
知っておいた方がよい用語の一覧は下記の通りです。
- リポジトリ:コードの置き場(データの保管場所)のようなイメージ
- ローカルリポジトリ:ローカル環境(自分のPC)内にあるリポジトリ
- リモートリポジトリ:リモート(ここではGitHub)上にあるリポジトリ
- ステージ:インデックスとも言い、ローカル内にある一時的な保管場所
- ワークツリー:ローカル内にある作業場所で、ディレクトリ(フォルダ)のこと
これ以外にも重要な用語はありますが、基本を理解してから肉付けしていけば十分です。
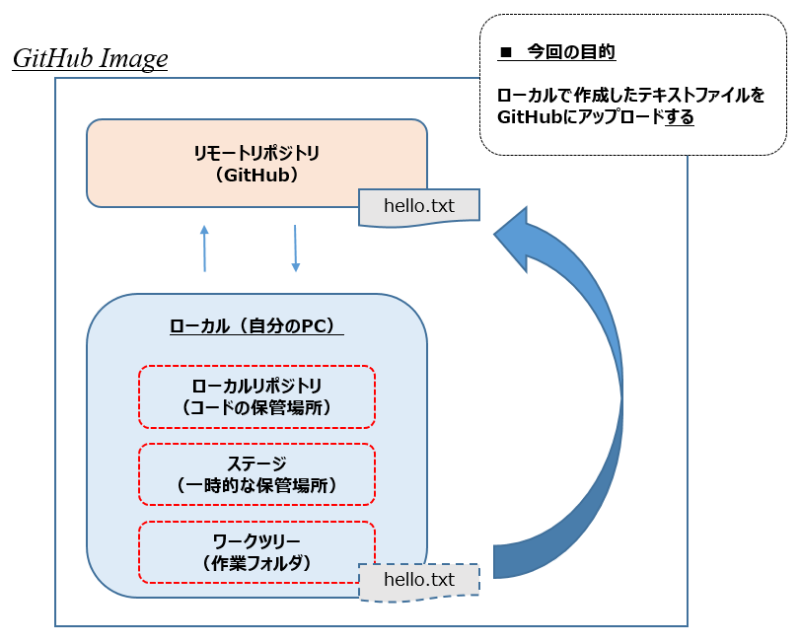
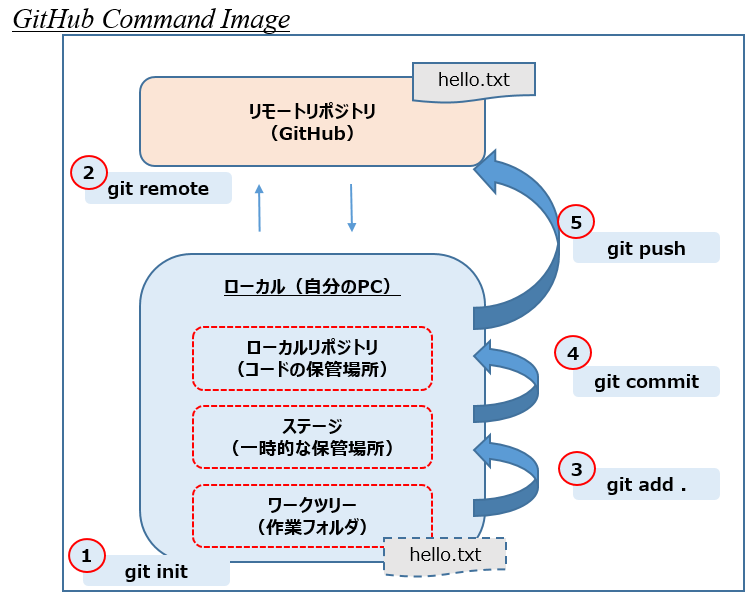
そして、今回の目的と用語を紐づけたイメージ図が以下となります。

「ワークツリー」でテキストファイルを作成し、それをリモートリポジトリである「GitHub」で公開できるようにすることが目的ですが、いきなりワークツリー(作業フォルダ)からGitコマンドでGitHubにアップロード出来るわけではない点がポイントです。
ローカルは上図のように「3部構成」のイメージとなっており、「ローカルリポジトリ」からでないと「リモートリポジトリ」にファイルをアップロードできないといったイメージを持っておくと理解しやすいです。
そのために、以下で紹介するコマンドでは、「ステージにファイルを移すコマンド」や「ステージからローカルリポジトリにファイルを移すコマンド」などが出てきます。
今回使う基本コマンドの一覧
続いて、今回使っていくGitの基本コマンドの一覧を紹介しておきます。
この後、実際に操作する場面で必要となるコマンドなので、必要に応じて見返してみてください。
- ①「git init」:ローカルリポジトリ作成するための初回作業
- ②「git remote add origin (GitHubのURL)」:使いやすくするための初回作業
- ③「git add」:ワークツリーのファイルをステージに追加する時に使用
- ④「git commit -m (メッセージ)」:ローカルリポジトリに追加する時に使用
- ⑤「git push -u origin master」:リモートリポジトリに追加する時に使用
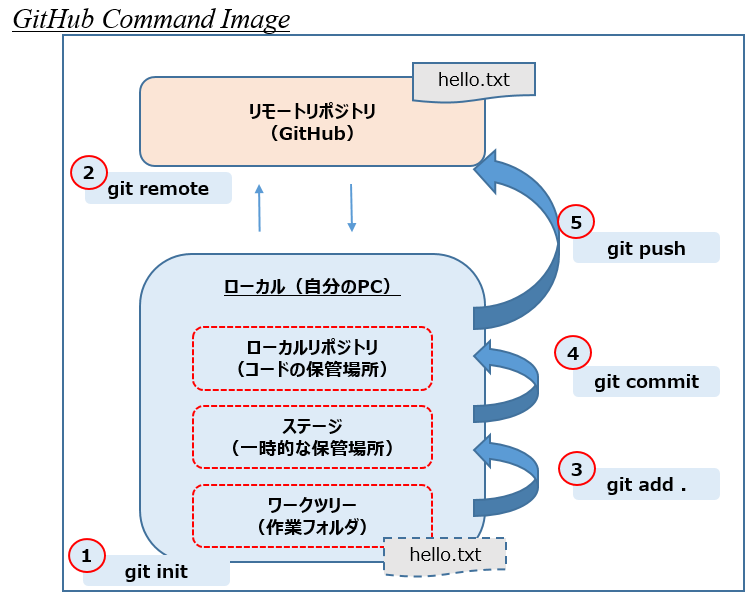
先ほどのイメージ図に上記コマンドを合わせたイメージ図が以下となります。

これから「リポジトリの作成」「GitHubのURL登録作業」「基本コマンド使用」の3ステップにわけて、テキストファイルをGitHubに公開するまでの道のりを紹介していきます。
各ステップで必要となるコマンドとの関係性は以下のようになりますが、基本的に初回作業を終えた後はコマンド③~⑤がメインとなりますので、コマンド①②は初回時に必要な作業と認識しておいてください。
- 【ステップ①で使うコマンド】コマンド①「git init」(初回のみ)
- 【ステップ②で使うコマンド】コマンド②「git remote」 (初回のみ)
- 【ステップ③で使うコマンド】コマンド③~⑤「git add / git commit / git push」
【ステップ①】リポジトリの作成(初回作業)

リモートリポジトリの作成(GitHub側)
まず最初に、「コード置き場」となる「リポジトリ」を作成していきましょう。
リポジトリは「リモート側(GitHub)」→「ローカル」の順に作成していきたいと思います。
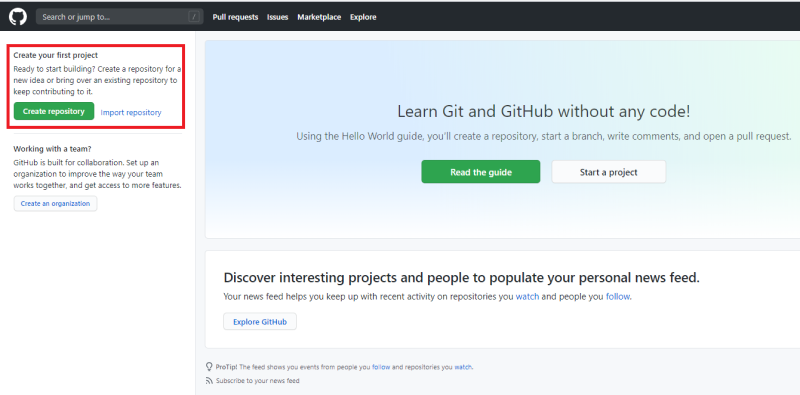
前回記事の続きでこの記事を読んでくれている方は、以下画面のように自分専用の空っぽページが出来ているはずです。赤枠内の「Create repository」を押して、リポジトリを作成していきます。

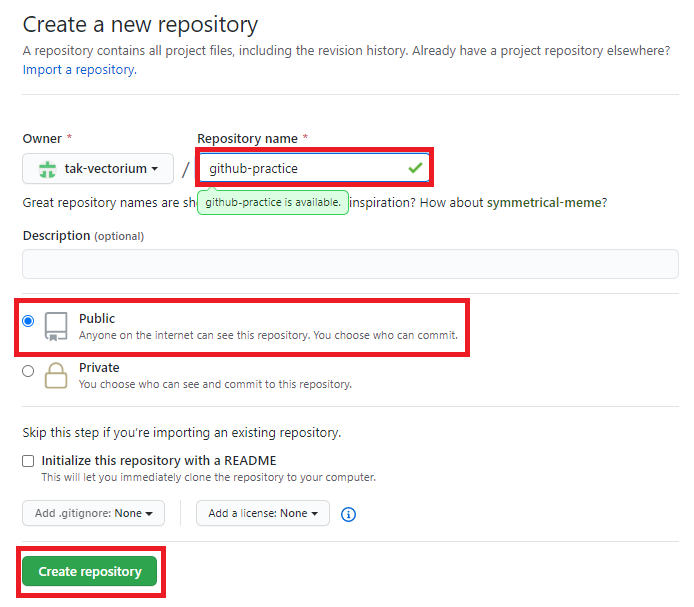
すると、以下のように必要事項を入力・選択する画面になります。
ここでは、「リポジトリ名」「公開or非公開」の区分を考えて進めるようにしてください。
今回は、リポジトリ名を「github-practice」、「公開」の区分で作成しています。

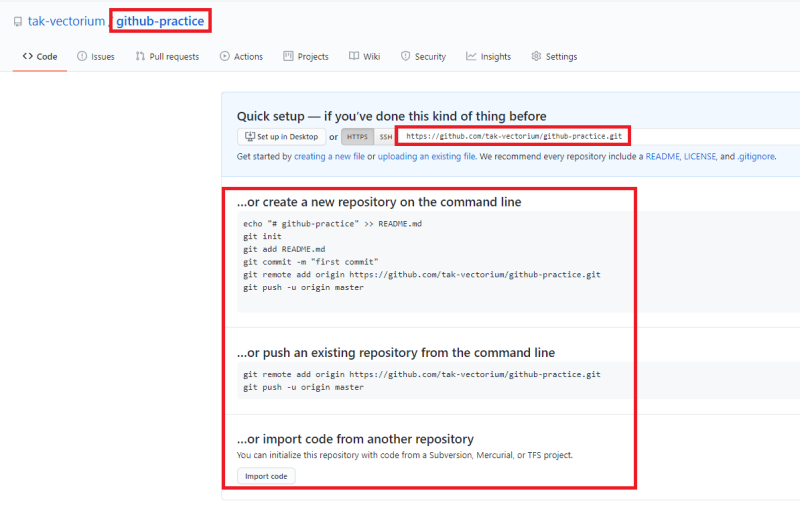
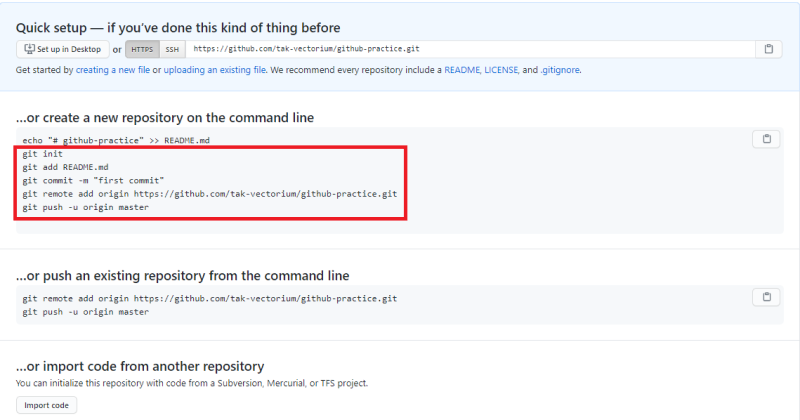
リポジトリの作成が完了すると、以下のように色々な情報が書かれている画面に移ります。ここでは、「自分が設定したリポジトリ名」「GitHub上のURL」「始めた方向けの基本コード」の3つの情報が記載されていることをわかっていればいいかなと思います。

ちなみに、ステップ②では「自分が作成したリモートリポジトリ(GitHub)のURL」を使っていきます。
ローカルリポジトリの作成(自分のPC側)
続いて、ローカルリポジトリを作成していきます。
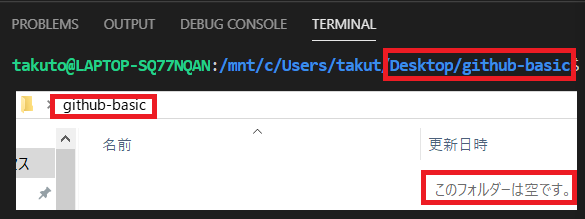
今回は、わかりやすさを重視して「デスクトップ」に「github-basic」というフォルダを作って進めていきたいと思います。

ちなみに、gitコマンドはコマンドプロンプトやターミナルで入力してもらえればOKですが、僕はWindows環境でvscodeとwslを連携させて使っています。興味のある方は以下記事を参考にしてみてください。
【環境構築】vscodeとubuntu(wsl)を連携する方法を紹介
こんにちは、TAKです。今回は、Windowsユーザー向けにWEB開発に必要な環境構築を紹介していきたいと思います。 具体的には、Windows10でLinuxを動かせる環境「wsl(ubuntu)」をテキストエディタ「vscode」上で使…
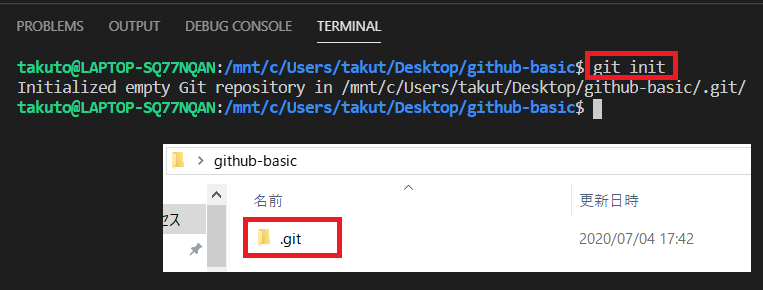
続いて、「ローカルリポジトリ」を作成するgitコマンド「git init」を入力します。
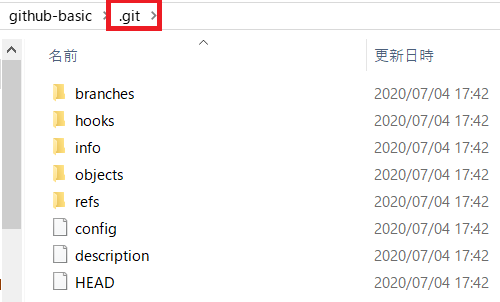
すると、以下のようにフォルダ内に「.git」というフォルダが新たに出来ていることがわかります。


これで、gitコマンドでやり取りするためのリポジトリの作成が完了しました。
【ステップ②】リモートリポジトリとのリンク

続いて、GtiHub(リモートリポジトリ)で作成したURLのリンク作業をしていきましょう。
これは、ローカルリポジトリからリモートリポジトリに公開する際に、毎回URLを入力するのは面倒なので、効率的に作業を出来るようにするための設定と思ってもらえればいいかと思います。
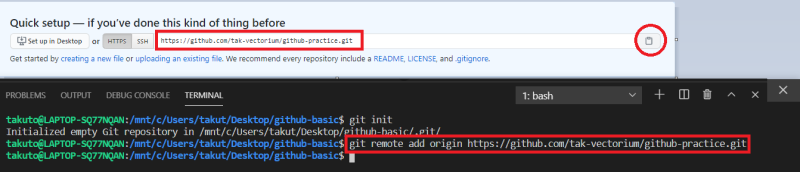
先ほど作成したGitHub上のURLをコピーして、「git remote add origin <URL>」を入力します。<URL>部分にコピーしたリングをペーストしてください。
こうすることで、毎回GitHubのURLを入力することなく、「origin」という名前で呼び出しが出来るようになります。僕も詳しくは知りませんが、「origin」とするのが一般的なようです。

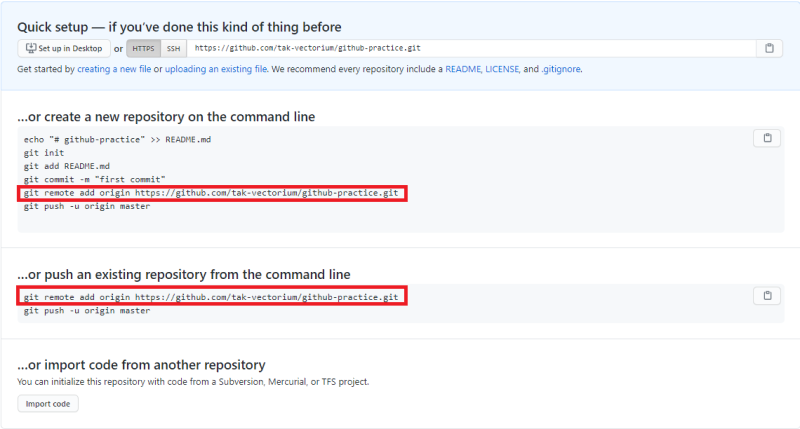
入力が完了しても特に反応がありませんが、エラーが出なければ成功しているはずです。ちなみに、ここで入力したコードは「リモートリポジトリ作成時」に出てきた以下コードと同じです。

以上で初回作業は完了となります。
続いて、メインとなるローカルリポジトリからリモートリポジトリへのアップロードを見ていきましょう。
【ステップ③】基本コマンド|add/commit/push

コマンド「git add」|ステージに追加
ここまでの作業を簡単に確認しておきます。
以下図における①②が完了したので、これから「テキストファイルの作成」とコマンド③④⑤をしていきます。その結果、テキストファイルがGitHub上で公開されていることを確認することが目的です。

まず、中身が空っぽのテキストファイル「hello.txt」を作っておきます。

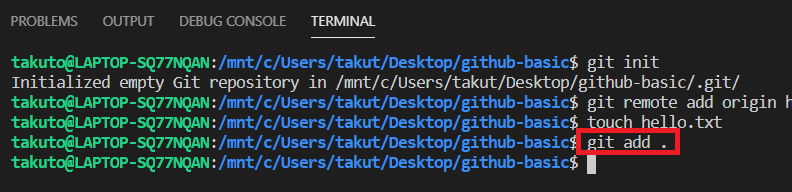
テキストファイルを作成したので、「git add .(ドット)」でステージに追加します。
「.(ドット)」は「すべて選択」の意味です。

特に反応はありませんが、これでファイルがステージに追加されています。
確認するコマンドもありますが、一通りの流れを理解してから手を出した方がいいので今回は省略します。
コマンド「git commit」|ローカルリポジトリに追加
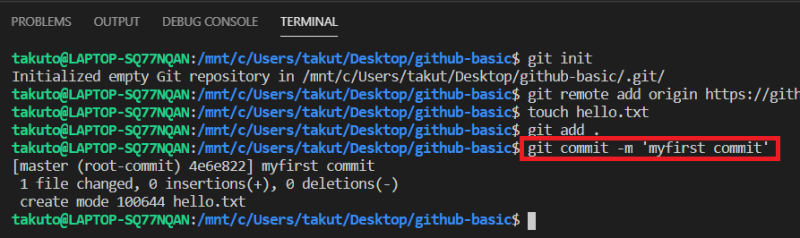
ステージにファイルを追加することが出来たので、続いて「git commit」コマンドを用いてローカルリポジトリに追加していきます。
「git commit」にも書き方がいくつかありますが、今回は「git commit -m <メッセージ>」でメッセージ付きの方法でファイルをローカルリポジトリに送ることにします。

これでローカルリポジトリへの追加は完了です。
色々とコマンドを打ってきましたが、ここまでが「ローカル」内の話となります。
コマンド「git push」|リモートリポジトリ(GitHub)に追加
最後に、「ローカルリポジトリ」にあるファイルを「GitHub(リモートリポジトリ)」に追加します。
「git push -u origin master」と入力し、GitHubの「ユーザー名」と「パスワード」を入力すればOKです。

ステップ②の段階でリンク作業をしておいたので、origin masterと入力するだけで追加が可能となります。ちなみに「-u」とすることで、次回からは「git push」だけのコマンドでファイルを送れます。
ちなみに、ここまで紹介してきたコマンドは「リモートリポジトリ作成時」の以下画面と同じ内容になっています。

以上で、リモートリポジトリへの追加作業が完了です。
GitHub(リモートリポジトリ)への反映を確認
最後に、GitHubにファイルが適切に公開されているか確認してみましょう。

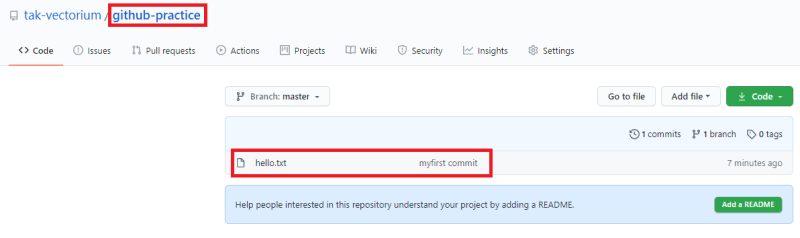
「GitHub」上にファイルが公開されていることの確認
上記のように、自分のGitHubページを確認すると、無事ローカルで作成したテキストファイルがアップロードされていることがわかりますね。
以上が、GitHubの基本的な使い方となります。
さいごに
今回は、GitHubの全体像と基本的なコマンドの使い方について紹介してきました。
他にも細かなコマンドが色々とありますが、まずは基本的な全体イメージとコマンドの流れを抑えておくことが重要になります。
「GitやGitHubの基本を本でも勉強したい」という方には、最初の1冊として「わかばちゃんと学ぶ Git使い方入門」がオススメです。タイトルからわかるように、マンガ要素が含まれているので抵抗なく読み進めることが出来ます。
「スキマ時間でオンライン学習したい」という方であれば、Udemyの「チーム開発で必要なGitを完全マスター」がおすすめです。git系講座でベストセラーになっており、必要なgitコマンドを一通り学べるので、本格的にgitを学習したい方が網羅的に学習するにはちょうど良いかと思います。
Gitは全体像をおさえた上で、各コマンドの挙動がわかればさほど難しくないので、ぜひ基本から理解するようにしてみましょう。では今回はこのへんで。
