個人開発する場合における「GitHub」の基本的な使い方を解説【全体フロー図付き】
こんにちは、たな(@tana_growth)です。
今回は、個人開発する場合の「GitHub」の使い方や一連の流れについて紹介していきたいと思います。
僕は初めて個人開発する時に、「Gitの基本的なコマンドはわかるけど、開発時のフローがよくわからない」という状態に陥っていたので、同じような方がいれば参考にしてみてください。
こんな方に読んで欲しい記事です
- これから「GitHub」を使って個人開発をしてみたいと考えている方
- 個人開発する時に必要となるGitコマンドや、全体的な流れが今一つイメージ出来ない方
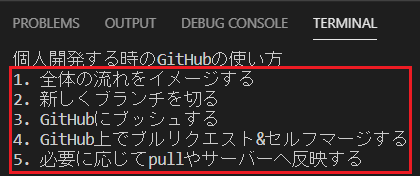
今回は最初に図を用いて全体フローをイメージし、その後実際にGitHubの画面やコマンドを確認していきます。ちなみに、ステップとしては①~⑤まで紹介していますが、メインとなるのは「ステップ①~ステップ③」です。
個人開発の全体的なイメージ
僕の頭の中にある個人開発のイメージを可視化してみた図が以下の通りです。
基本的にこれで個人開発が出来ているので、大まかな流れは間違っていないはず。

この後、①~⑤の番号順に具体的な内容と使用するコマンドを見ていきますが、まずは大まかな流れを把握しておくことが大事かと思います。
今「ローカルのmasterブランチ」に立っているとして、そこから「①→②→③」と目を移してもらえれば、なんとなくこの図のフローがわかるはずです。④と⑤も記載していますが、ここはおまけです。
大まかな流れ
- ①:開発用のブランチ(develop)を作成する(新たにブランチを切る)
- ②:コードを書いたら、GitHub(①と同名のブランチ)へプッシュする
- ③:プルリクエストをして、自分で内容を確認してmasterへマージする
- ④:(必要に応じて)ローカルのmasterブランチを最新の状態にする
- ⑤:(必要に応じて)リリース用のコードをサーバーにアップロードする
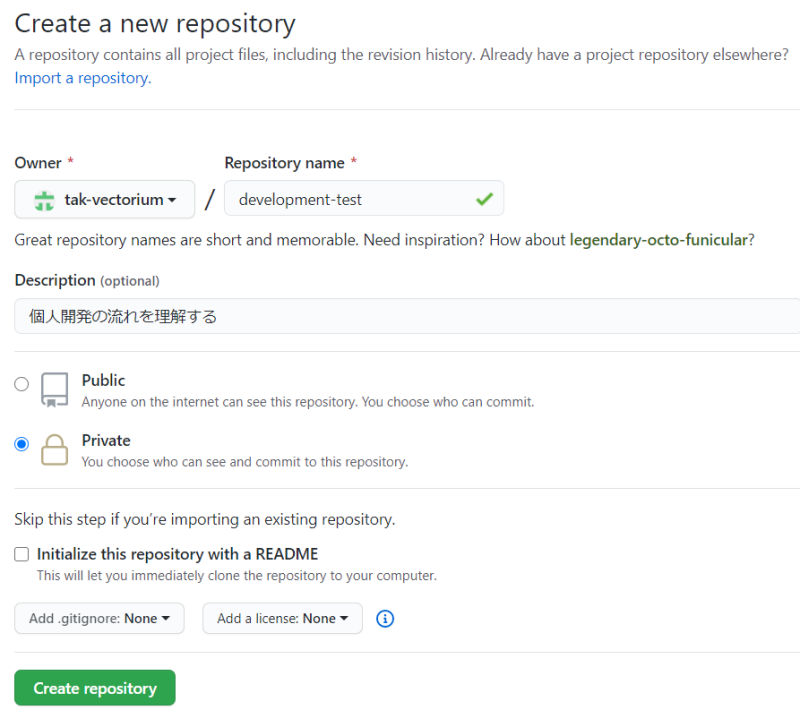
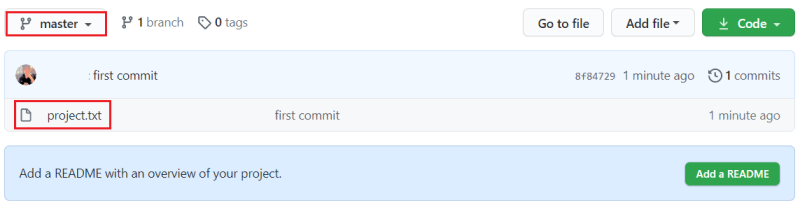
これから各ステップごとにgitコマンドや流れを見ていくにあたり、GitHubを以下の状態にしておきます。具体的には、GitHubに新たなリポジトリを作成して、テキストファイルがアップロードされている状態で始めていきたいと思います。



今回は自分一人なので「master」ブランチに「project.txt」ファイルをpushした状態で始めています。
【ステップ①】開発用ブランチを切る
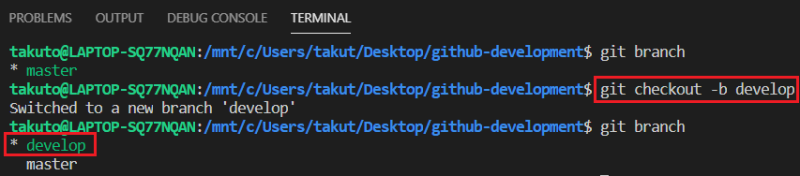
まず最初に、開発用ブランチを作成しましょう。
デフォルトでは「master」ブランチしかないので、開発用ブランチ「develop」を追加します。

人によっては「feature」ブランチにするかもしれませんが、個人的には関与する自分がわかれば何でもいいのかなと思っています。
開発する時には「develop」ブランチに移動し、作業をするようなイメージです。
上記では「ブランチの作成と切替」を一度にしていますが、別々にgitコマンドを入力してもOKです。
ブランチの作成と切替のコマンド
- 【コマンド①】git checkout -b (ブランチ名)で作成と切替を一度に実現
- 【コマンド②】git branch (ブランチ名)で作成しgit checkout (ブランチ名)で切替
ブランチ関係のコマンドが今一つわからない方は、以下記事で紹介しているので参考にしてみてください。
【GitHub】新しいブランチを作成する「branch」コマンドの紹介
こんにちは、TAKです。今回は、GitHub上でチーム開発する方には必須の機能「ブランチ」について紹介していきます。 ブランチ(branch)は「枝」のことを意味しますが、このブランチ機能を用いることで「複数の機能を並行して開発出来る」ため…
【GitHub】ブランチの切替・変更・削除をするコマンドを紹介
こんにちは、TAKです。今回は、git上でブランチを操作する方法(切替・変更・削除)について紹介していきたいと思います。 前回、「ブランチの作成」について以下の記事を書いたので、その続きとしてブランチ関連で知っておいた方がいいコマンドを具体…
【ステップ②】GitHubにファイルをアップロードする
続いて、「develop」ブランチにステイしながら開発を進めていきます。
具体的には、「project.txt」に適当にテキストを追加してGitHubにプッシュすることにします。内容は何でもいいですが、今回は以下赤枠のテキストを追加しておきます。

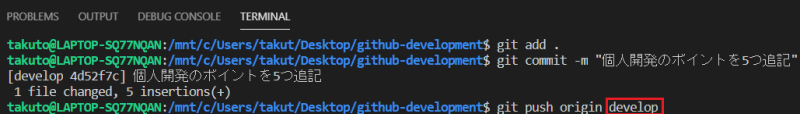
あとは、「add→commit→push」でGitHubにアップロードしておきます。
ポイントは、①で作成したブランチ名と同じ名前でpushする点です。

ここの流れが今一つわからない方は、以下の記事が参考になるかと思います。
【初めての方向け】「GitHub」の全体像と使い方を解説します
こんにちは、TAKです。今回は、ソースコード管理ツール「GitHub」の全体像と使い方について紹介していきます。 前回、GitHubの始め方に関する記事を書いたので、「そもそもGItHubって何?」という方は先に以下の記事を参考にしてくださ…
【ステップ③】プルリクエスト→セルフマージを実行
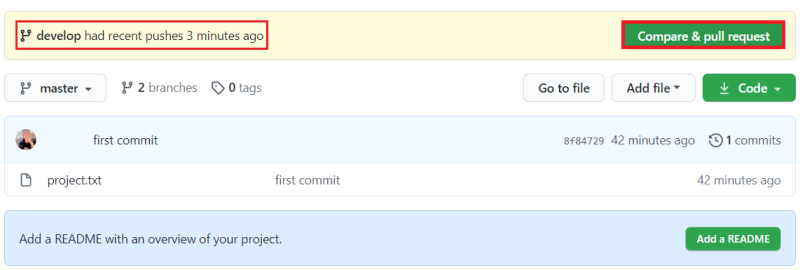
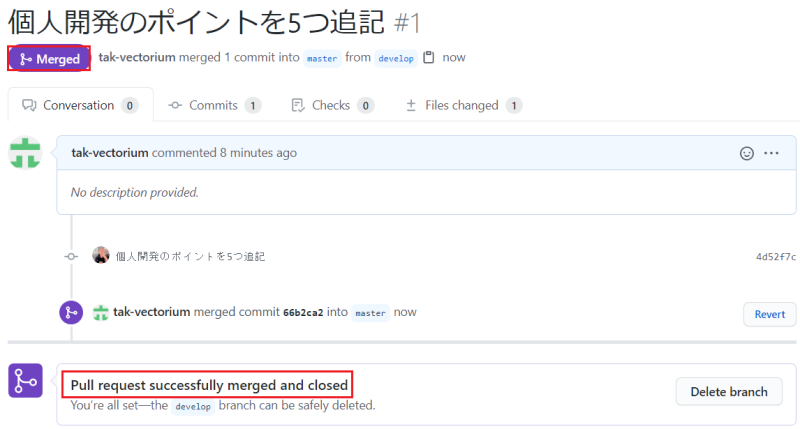
プッシュした後のGitHubを見てみると、以下のような画面になっていると思います。

表示されていなかったとしても「Pull requests」のタブから呼び出すことも可能です。
今回は表示されているので、「Compare & pull request」をクリックして進めます。
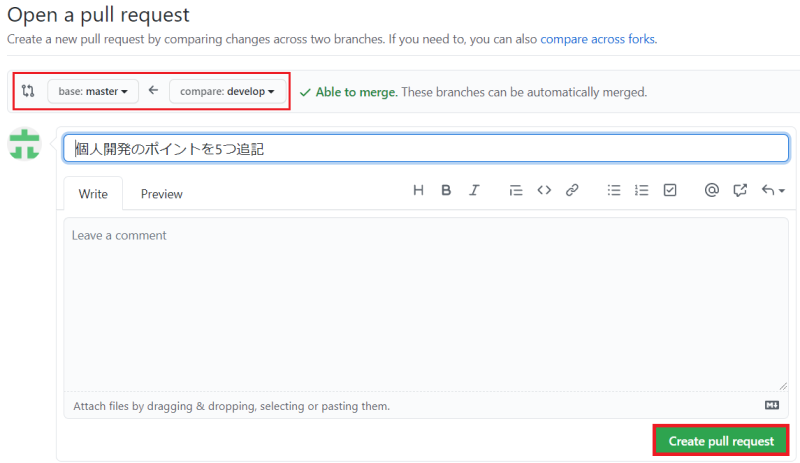
すると、以下のような画面になるので、内容を確認して問題なければ「Create pull request」を押します。ポイントは、マージのベクトルが「develop→master」になっている点の確認です。

デフォルトのままで問題なさそうなので、「Create pull request」をクリックします。
クリックすると、以下画面のように「コンフリクトがないことの確認」が自動的にされて、「マージするかどうかの選択」が表示されます。

チーム開発の場面では、内容を確認してマージするのは上司の役割かと思いますが、個人開発では自分でセルフマージします。このままで問題ないので、「Merge pull request」→「Confirm merge」を押します。
必要に応じてコメントを残せますが、今回は特にコメントしないで進みます。
しばらくすると、マージが完了してプルリクエストが完了となります。

ポイントは、ステップ③までの作業によってGitHubの「master」ブランチを常に最新状態にしておけるということです。
今回は便宜上テキストファイルを使ったので現実味なかったですが、pythonなどで機能を追加したい時には、「develop」ブランチで開発&pushし、GitHub上でプルリクエクスト&セルフマージすれば、常にGitHubの「master」ブランチが最新状態になるということです。
あとは必要に応じてGitHubのmasterブランチを「ローカル」や「サーバー」に反映すればいいだけです。
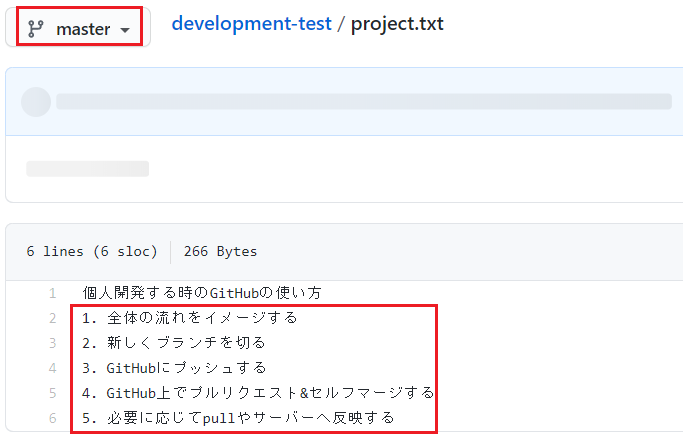
参考までに、GitHub上のmasterブランチがどうなっているか見ておきましょう。


無事に反映されていますね。次からは、参考程度ですが「pull」コマンドと「clone」コマンドについて軽く触れていきます。
【ステップ④】pullコマンドでローカルに反映
最新状態になっている「GitHub」上の「masterブランチ」を必要に応じてローカルに反映させます。ローカルのブランチを「master」に切り替えた上で、「pull」や「fetch→merge」するようにしてください。
詳細は以下記事で紹介しているので、参考にしてみてください。
【GitHub】リモートリポジトリからデータを取得する【fetch編】
こんにちは、TAKです。今回は、gitコマンド「fetch」を使ってリモートリポジトリのデータを取得する方法を紹介していきます。 【こんな人に読んで欲しい記事です】 ● リモートリポジトリから「fetch」コマンドを使ってデータを取得出来る…
【GitHub】リモートリポジトリからデータを取得する【pull編】
こんにちは、TAKです。今回は、gitコマンド「pull」を用いてリモートリポジトリのデータを取得する方法を紹介していきます。 前回「fetch」コマンドを用いてリモートリポジトリのデータを取得する方法を紹介したので、今回はもう一つの方法「…
【ステップ⑤】リリース用ファイルをcloneする
最新状態になっている「GitHub」上の「masterブランチ」を必要に応じてサーバーに反映させます。 初回であれば、サーバーにSSH接続した上で、「clone」することが一般的かと思います。
「clone」の方法については以下記事で紹介しています。
【GitHub】リポジトリをコピーする「clone」コマンドの紹介
こんにちは、TAKです。今回は、Gitコマンドの一つ「clone」について紹介していきたいと思います。 具体的には、「GitHub上に公開されているオープンソースをローカルにコピーしたい」「開発現場でチームが共有しているコードをローカルに保…
個人開発用のサーバーとしては、「VPS」がちょうどいいかと思います。
オススメのVPSとして「Vultr」があるので、興味のある方はコチラも参考にしてみてください。
【環境構築】オススメVPS「VULTR」のインストール方法を紹介
こんにちは、TAKです。今回は、オススメのVPS「VULTR」の概要とインストール方法について紹介していきたいと思います。 「VPS」は、「Virtual Private Server」の略で、仮想専用サーバーのことです。そして「VULTR…
さいごに
今回は「個人開発」をテーマとして、GitHubの基本的な流れや使い方を見てきました。
チーム開発の場面ではより複雑にブランチを使いこなす必要があるのかもしれませんが、個人開発の場合は自分しかいないので、今回紹介したような「シンプル」な方法で十分かと思います。
個人開発の進め方やイメージがわからなかった方の参考になれば幸いです。
では今回はこのへんで。
