【Flutter初心者】環境構築した後に学んでいくべき超基礎【Step④:ListViewを使用する】
こんにちは、ちくたっく(@tictak_py)です。
今回も「Flutter環境構築をした後に学んでいくべき超基礎」の記事を書いていきたいと思います。前回は、ウィジェットの概要と使い方を中心に解説してきました。
【Flutter初心者】環境構築した後に学んでいくべき超基礎【Step③:ウィジェットを使用する】
flutterアプリは「ウィジェット」と言われる部品の組み合わせで作られています。そして、ウィジェットは大きくわけて「Stateless Widget」と「Stateful Widget」の2つに分類され、両者の違いを理解して実装できるようにすることが何よりも重要です。超基礎の中でもかなり重要な論点となります。
公式ドキュメントにしたがって紹介してきた超基礎シリーズも今回がラストになるのですが、今回の内容は正直難しいです。少なくともFlutter初心者の人にとっては、雰囲気こそ把握できるものの、コードの細かな内容まで理解するのは厳しいんじゃないかなと思います。
現に、僕もこの記事を書いている段階では全体の10%くらいしか理解できていない気がしてます。かなりモヤモヤが残っている状態なので、そもそもこの記事を書く意味もないのではと思ってますが、わかる範囲でポイントをお伝えしていきたいと思います。
いずれ理解が深まった段階で、コードの解説をしていくことにします。
こんな方に読んで欲しい記事です
- flutterの環境構築をしたばかりの初心者の方
- 公式ドキュメントがわからず萎え気味の方
今回は、無限スクロールが可能で英単語を2つ重ねた名称リストを表示する以下のようなアプリを作っていくことになります。

コード(完成版)を確認する
上記のアプリを作るために必要となる完成版コードが以下です。
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Startup Name Generator",
home: RandomWords(),
);
}
}
class RandomWords extends StatefulWidget {
@override
_RandomWordsState createState() => _RandomWordsState();
}
class _RandomWordsState extends State<RandomWords> {
final _suggestions = <WordPair>[];
final _biggerFont = TextStyle(fontSize:18.0);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Startup Name Generator'),
),
body: _buildSuggestions(),
);
}
Widget _buildSuggestions(){
return ListView.builder(
padding: EdgeInsets.all(16.0),
itemBuilder: (context,i){
if (i.isOdd) return Divider();
final index = i ~/2;
if (index >= _suggestions.length){
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
});
}
Widget _buildRow(WordPair pair){
return ListTile(
title:Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}
}うーん、なかなか難しいですね。細かいDart言語の部分は解読できないので、少なくとも以下のようなイメージを持っておくといいかと思います。
- Stateless WidgetとStatefule Widgetに分かれている
- Stateless Widgetは最低限のコードのみ。メインはRandomWordsで処理
- Stateクラスにメインとなる処理を記述している
- Stateクラスは3つのWidgetがあり各々がWidgetをreturnしている
- _RandomWordsStateでページの大枠を決めている
- _buildSuggestionsでリスト一覧を作成している
- _buildRowで表示させる単語ペアを生成している
「単語ペアを生成→リスト(ListView)に追加→ページ(body部分)に表示」といった流れをDartで書いたものが上記コードといった感じですかね。
僕の場合、そもそもコードの意味がわからなかったり、引数の使い方が理解できなかったりと「?」が多い状態なので、Dartの基礎も勉強しないといけないなーと感じています。
コード写経のすすめ
自戒の念も込めて書いていますが、僕のようにコードの意味がわからずモヤモヤ状態の人におすすめなのが「コード写経」です。Dartの基礎を勉強するといっても、Dart言語だけ学習するのは(個人的に)非効率だと思っているので、今回のような完成版コードをとりあえずマネして書いてみることでレベルアップを図りましょう。
時間はかかると思いますが、色々なコードに触れてそのたびに写経することで、だんだんとコードのポイントみたいなものがわかってくるはずです。
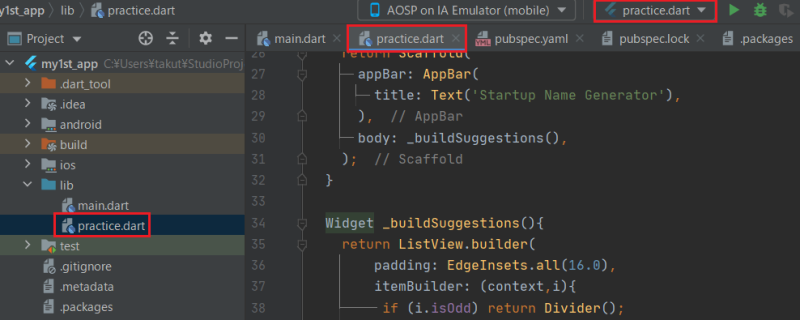
やり方としては、WebブラウザでコードチェックができるDartPadを利用するか、Android Studioにdartファイルを追加して練習する方法です。僕の場合、以下のように「practice.dart」ファイルを追加して練習しています。

初回はファイルを右クリックして「Run ‘(ファイル名).dart’」を実行する必要がありますが、これをすることでmain.dartと切り替えながらコード確認することも可能になります。
あくまで練習用ということで使ってみてください。
さいごに
今回でFlutter初心者向けの超基礎シリーズは終わりです。
4回目となる今回はコードの内容が難しくてほぼ解説はできていないので申し訳ないのですが、また理解が深まった段階で更新していこうと思います。公式ドキュメントでもほとんどコードの解説はされていないので、この段階ではイメージを持ってもらうことを目的に紹介しているのかもしれませんね。
今後も、Flutterに関する記事は書いていきたいと思っているので、良ければまた遊びにきてください。
では今回はこのへんで。
