【Windows向け】flutterで環境構築する方法を解説します【僕がハマったエラーも公開】
こんにちは、ちくたっく(@tictak_py)です。
今回はflutterの環境構築手順をWindowsユーザー向けに紹介していきたいと思います。
基本的には公式ドキュメントに記載の通りに進めればOKなのですが、それでも細々したエラーが出てしまい、僕は思ってた以上に苦労しました。どんなエラーが出るかは環境次第だとは思いますが、僕はエラーがたくさん出たので、その内容と対処法も備忘録含めてまとめていきます。
こんな方に読んで欲しい記事です
- Windowsでflutterの環境構築をこれからしていく方
- Windowsでflutterの環境構築中にエラーが出た方
今回の記事では、ゼロからインストール等の準備始めて「Android Studio」でテストアプリを起動させることを目標にしています。アプリを起動出来る状態に持っていければ、環境構築は成功したと言えるので。

最終的には上のような+ボタンを押すたびにカウントアップするアプリが起動できればOKです。本当は「1」ずつカウントアップするのですが、僕がコードいじったので「3」ずつになってます。
それでは環境構築の手順についてみていきましょう。
flutterの環境構築手順
英語が得意な方は公式ドキュメントのページも参考にして頂きたいですが、基本的には以下の手順で環境構築が出来るはずです。
- Flutter SDKをダウンロード
- Flutterのパスを通す
- flutter doctorで診断してみる
- Android Studioをインストールする
- Android Studioでpluginを2つ追加する
- Android StudioでAVD Managerを作成する
- Android StudioでDebugしてアプリ起動①
- エラーが出るのでAndroid Licensesに同意する
- Android StudioでDebugしてアプリ起動②
僕の場合は途中で色々エラーが出たので、この手順通りにはいきませんでした。同じような方がいるかもしれませんが、まずはドキュメントを参考にして一発クリアにチャレンジしてみてください。
以下では上記の手順をベースに紹介していきますが、途中で僕が直面したエラー概要についても触れていきます。詳しくは後半で対処法とあわせて紹介しているので、同じようなエラーが出てしまった方は後半部分も参考にしてください。
Step①:Flutter SDKをダウンロード
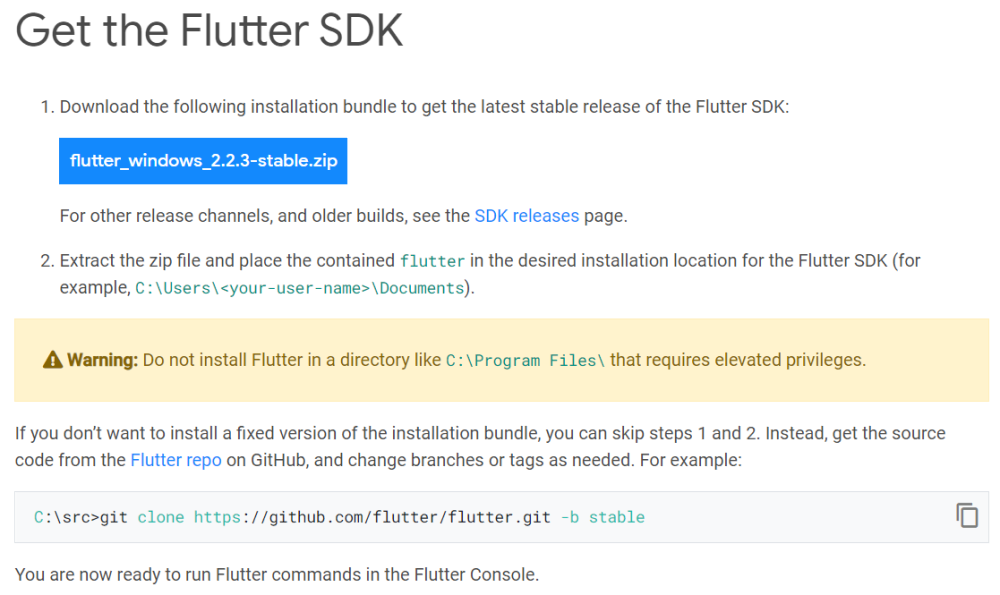
公式ドキュメントをみると、Flutter SDKをダウンロードしてくれと書いてあります。

①zipファイルでダウンロードする方法と②gitでcloneする方法の2つありますが、これは好きな方でいいです。「gitって何?」という方はzipファイルをダウンロードして進めましょう。
gitで進めたい方は以下の記事を参考にしてみてください。
【初めての方向け】GitHubの全体像と使い方を解説します【gitコマンドの全体フロー図付き】
「GitHubってなに?コマンドとかよくわからない」といった方向けに、Gitコマンドの全体イメージをわかりやすく解説してみた記事です。コマンドを全部理解するのは大変ですが、基本コマンドさえ知っておけば十分使えるので、まずは基礎から学んでみましょう。
【GitHub】リポジトリをコピーするcloneコマンドの紹介【効率的にソースコードを入手しよう】
効率的にソースコードを入手することが出来る方法「clone」コマンドについて解説した記事です。主にGitHub上で公開されているオープンソースや開発現場でのソースコードを手元PCにコピーしたい場合に簡単に使える方法なので、ぜひ活用してみてください。
ダウンロードしたら、zipファイルを作業フォルダに解凍しておきましょう。「C:\Program Files\」には置いちゃダメと書いてあるのでそこだけ注意です。
Step②:パスを通す
続いてパスを通します。これはコマンドプロンプトで「flutter」コマンドを有効にするために必要です。
やり方がわからない方はQiitaの記事が参考になるので読んでみてください。
Step③:flutter doctorを実行
パスが通っていることを確認する趣旨で以下のコマンドをコマンドプロンプトで入力してみましょう。コマンドプロンプトは「Windowsボタン+R」で「cmd」と入力すれば黒い画面が出てきます。
flutter doctorこのコマンドは何か問題があるときに診断してくれるツールなので、エラーが出たときにはどこに問題があるかチェックしてみるといいでしょう。
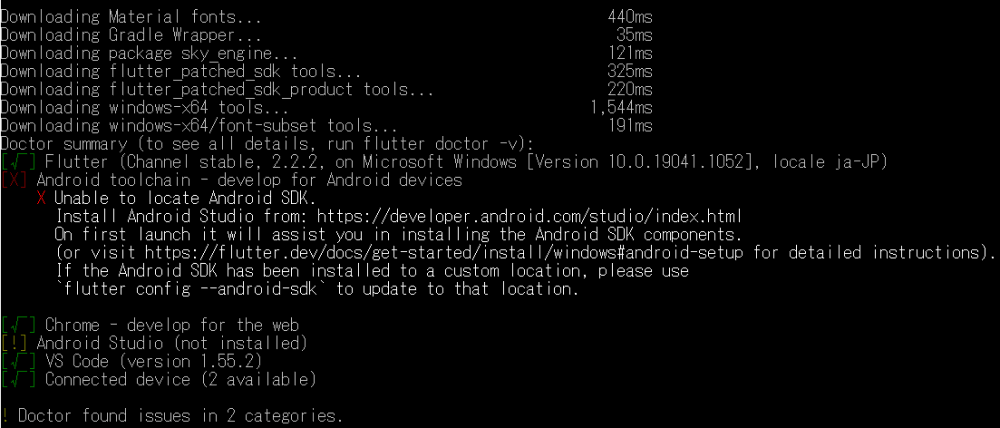
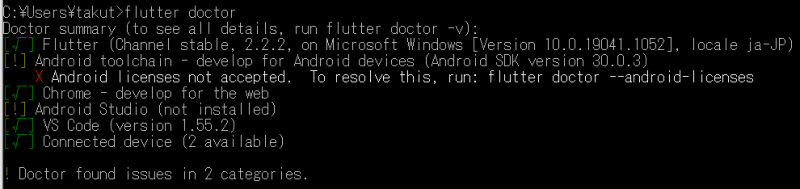
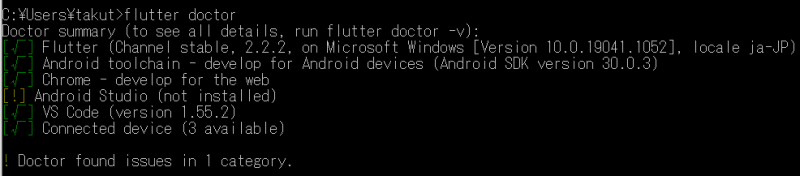
うまくいけば以下のようなメッセージが出てくるはずです。


何か問題があると太字で表示されるので、そこを解決していくスタンスで進めればOKです。この時点ではまだAndroid Studioのインストールや設定が完了していないのでエラーが出てますね。
Step④:Android Studioをインストールする
続いて、Android Studioをインストールします。
これは実際にコードを書いていくテキストエディタみたいな感じですかね。他にもVisual Studio Codeなども使えるようですが、ドキュメントに従ってAndroid Studioを使うこととします。
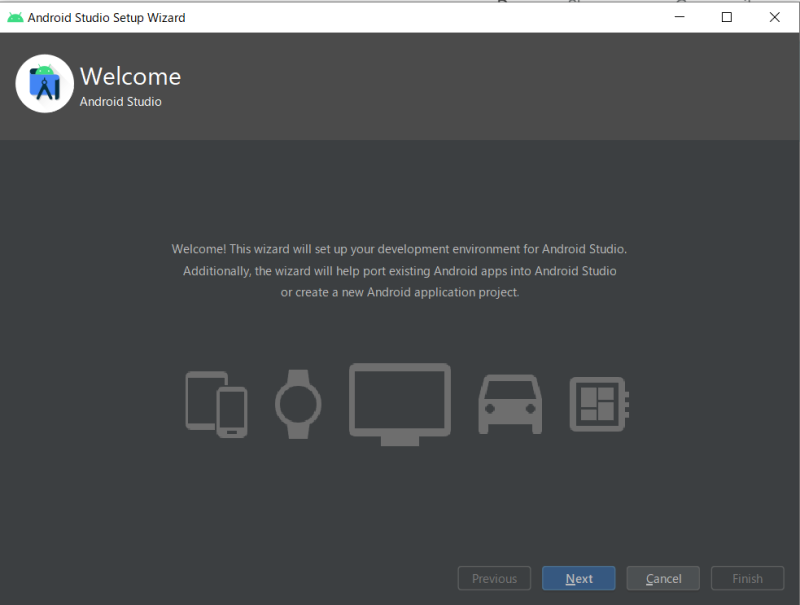
ダウンロードが完了したら利用規約に同意して、インストールしていきましょう。進めていくと、以下のようなセットアップウィザードとやらが出てくるので、Nextを押して進めていきます。

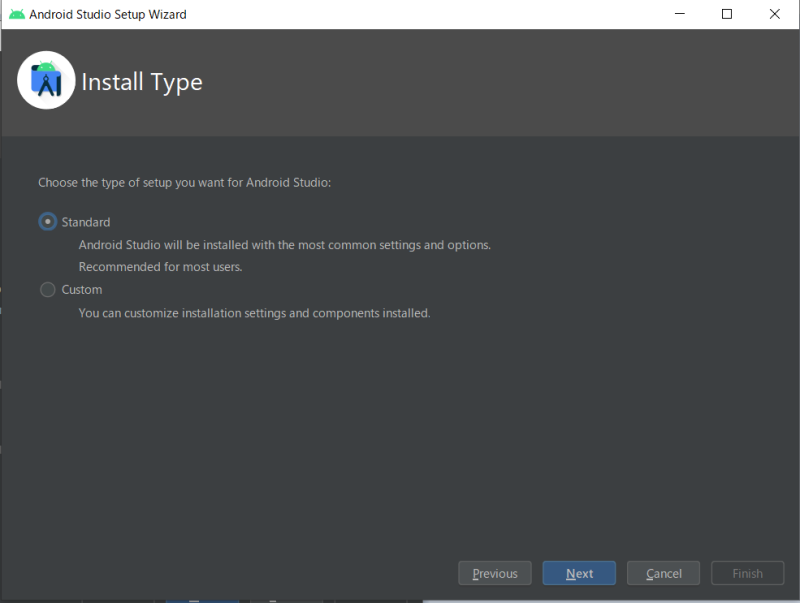
以下では「Standard」がおすすめらしいのでこれを選択します。

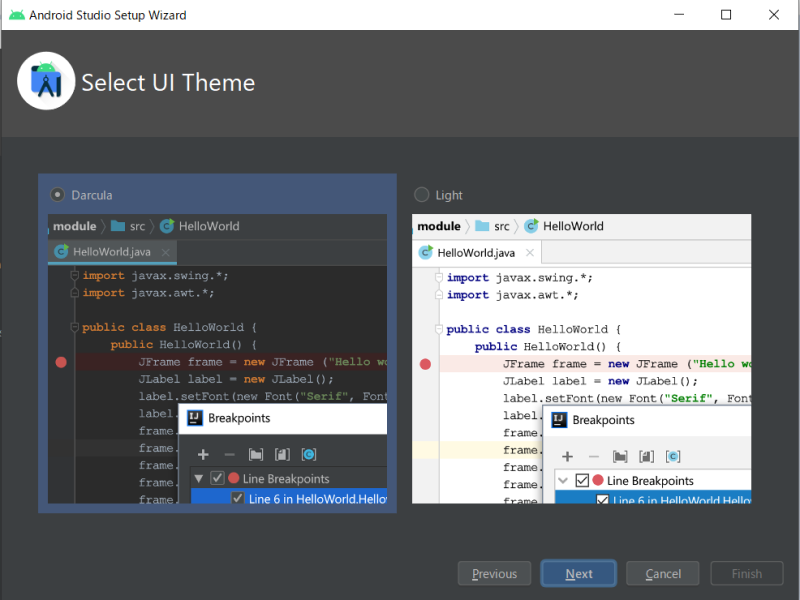
自分の好きなUI(見た目)を決めます。僕は目に悪そうなDarkモードにしました。

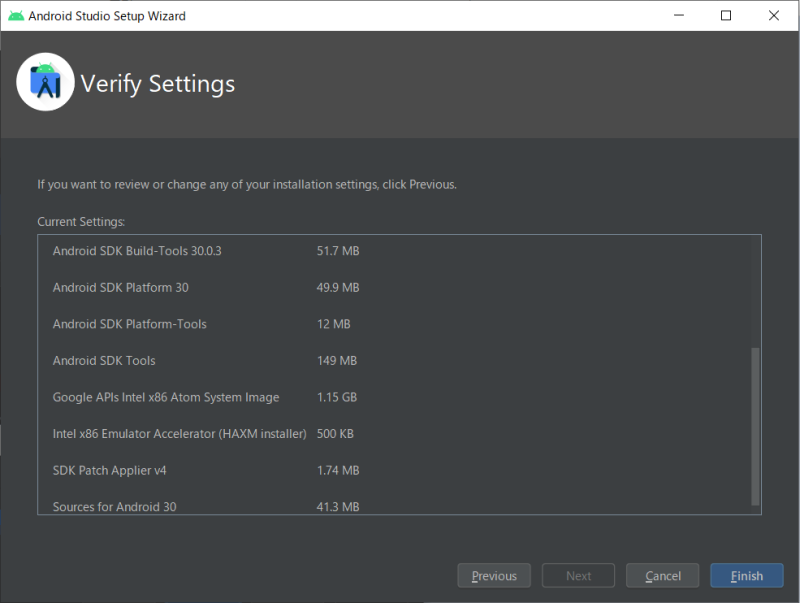
最後に「Finish」を押して完了です。

Finishを押すと確かファイルのダウンロードが始まります。ここは基本的に問題なく進められるハズなのですが、僕は途中でエラーが出ました。エラーコメントに「Atom」の文字があったので、使ってないテキストエディタAtomをアンインストールして、再度やり直したらいけました。
Step⑤:Android Studioにpluginを追加
Step④のセットアップウィザードが終わると、Android Studioが起動するので必要となるプラグインを2つ追加していきます。
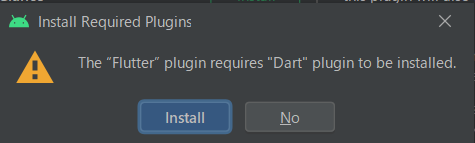
追加するプラグインは「flutter」と「Dart」の2つです。
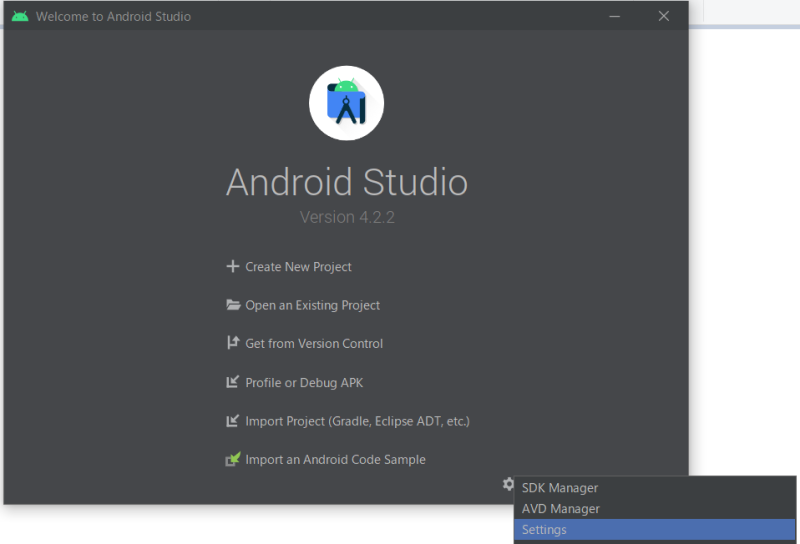
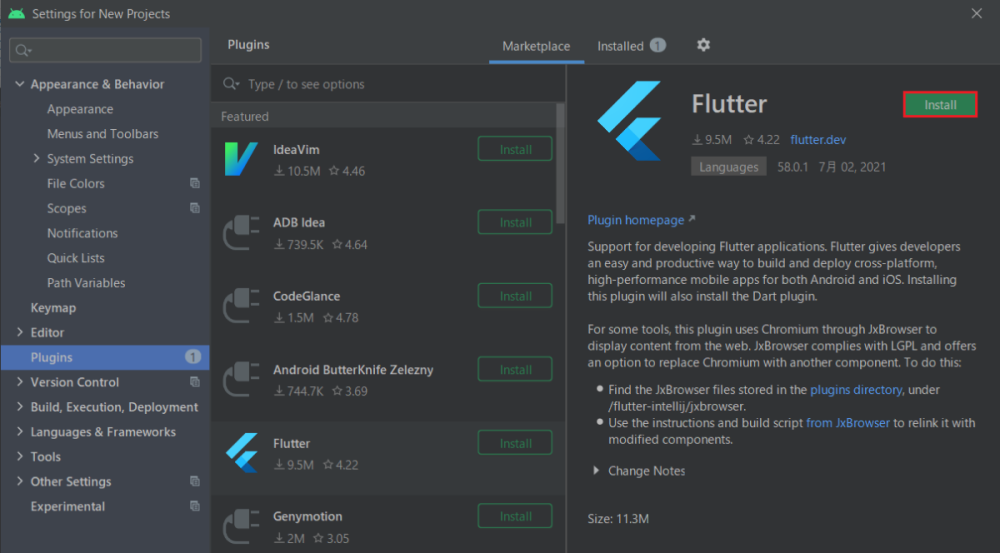
以下画面のように「Settings→Plugins」からプラグインを追加しておきましょう。


Flutterを追加すると、自動でDartもどうですかと聞かれるのでインストールします。

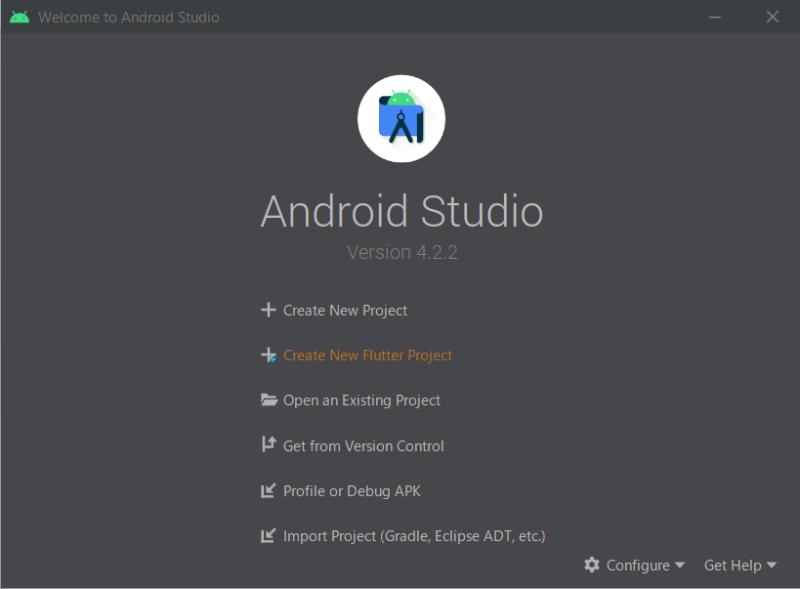
これでプラグインの追加は完了です。すると、以下のようにホーム画面に「Create New Flutter Project」が追加されているのがわかりますね。これをクリックしてプロジェクトを作っておきましょう。

Step⑥:AVD Managerを作成する
続いてAndroid Virtual Device Manager、略してAVD Managerを作成していきます。これはAndroid用の仮想環境を作っておくイメージですかね。
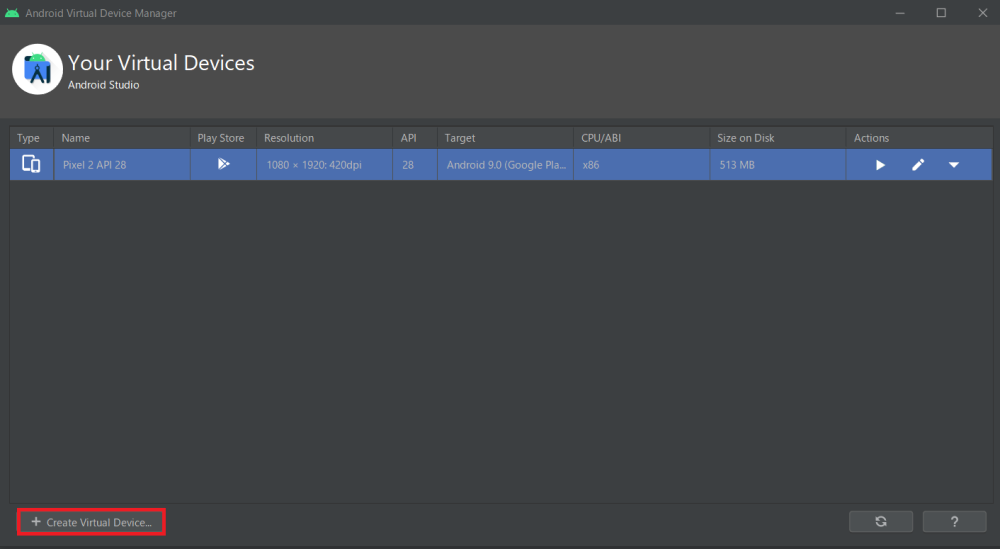
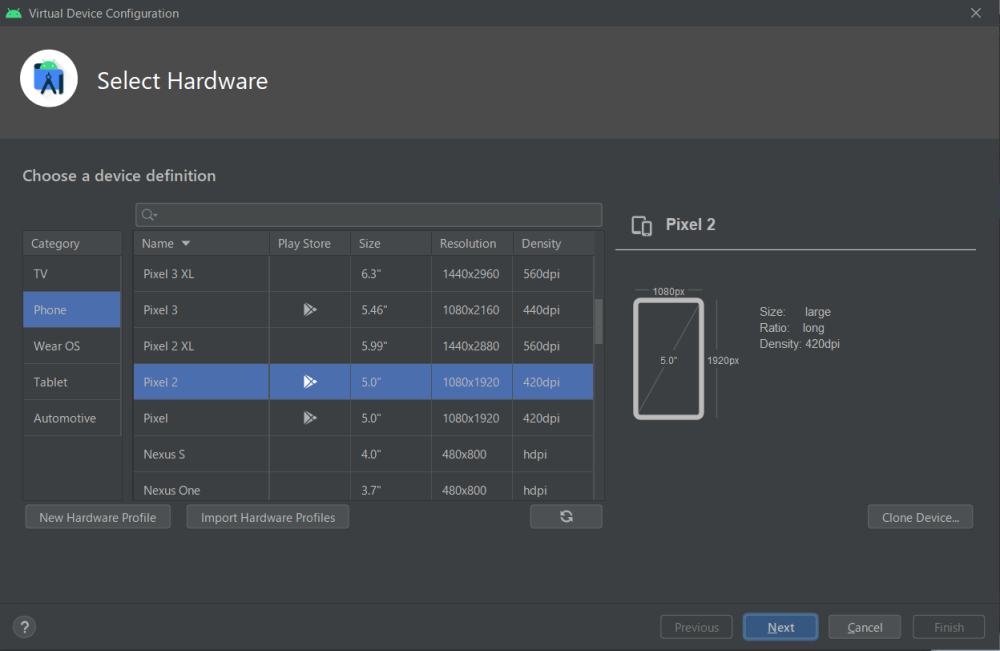
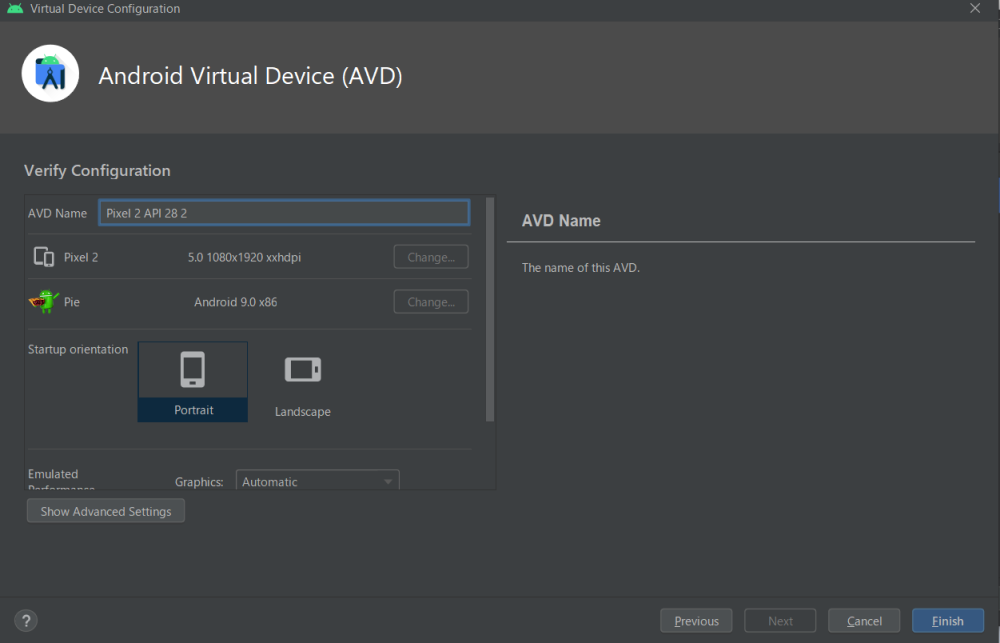
以下画面の手順にそっていけばAVD Managerは問題なく作れます。





これでAVD Managerの作成が完了しました。必要に応じてデバイスのサイズやAPI Levelを変更して、新たにAVDを作成してみてください。
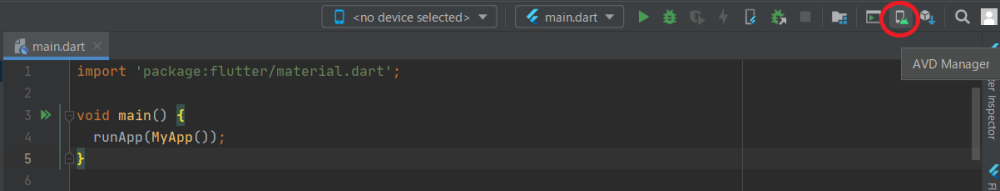
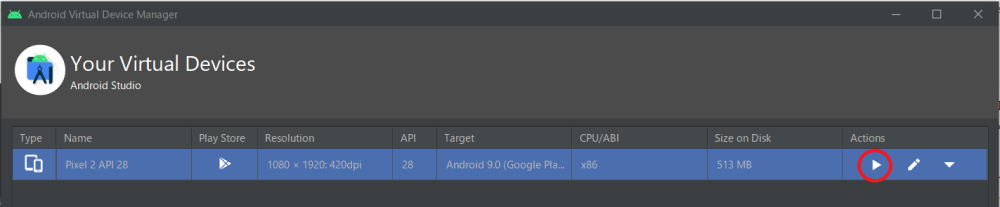
AVD Managerをもう一度押すと、以下のように作成したものが反映されています。赤丸部分を押すと、エミュレータが起動します。エミュレータというのはAndroidのスマホ画面みたいなやつです。押してみればわかります。

Step⑦-⑨:ライセンス同意とアプリ起動
最後に「ライセンス同意」をして「アプリ起動」が出来れば環境構築の完了です。
ここでコマンドプロンプト上で「flutter doctor」を入力してみてください。
以下のように「Android licenses not accepted」と表示されるかと思います。

この状態だとアプリ起動ができないので、以下コマンドを入力してライセンスに同意をしましょう。
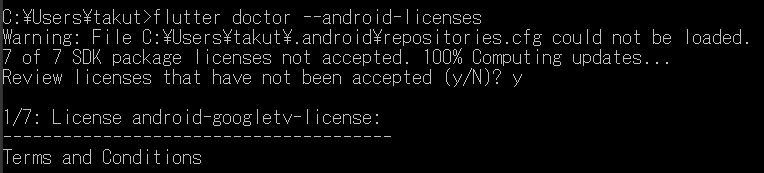
flutter doctor --android-licensesうまくいけば以下のような画面が出てくるのでYESを意味する「y」を何度も押していきます。

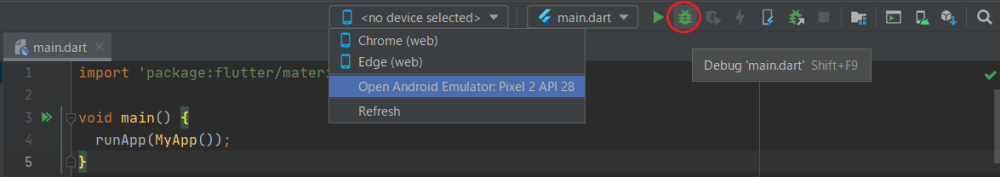
これでライセンス同意が出来たので、最後にアプリが起動できるかチェックしていきます。以下画面のように、エミュレータを選択した上で、ドロイド君っぽい虫のマークを押します。ChromeやEdgeを選択すると、ブラウザ上でアプリが起動します。

少し時間がかかるかもしれませんが、冒頭でお見せしたようなカウントアップのアプリが起動すれば無事すべての環境構築が完了です。
と、ここまであたかもスムーズに環境構築ができるかのように紹介してきましたが、おそらく僕と同じく何かしらのエラーで行き詰まっている方もいるはずです。そういった向けに、僕がハマったエラーと対処法をまとめているので、同様のエラー項目がないか確認してみてください。
flutterの環境構築エラーと対処法
ここからは僕が遭遇してしまったエラーを紹介していきます。
エンジニアではないので発生原因とかよくわからないのですが、エラー概要と対処法だけでも知りたい方は参考にしてみてください。以下がエラーの一覧です。
- Android StudioのSetup Wizardの途中でエラー
- アプリ起動時に「HAXM」のインストールが要求されるがインストール不可
- Virtual Checkerで「INTEL VT-x」が無効になっている
- 「flutter doctor」コマンドですべてOKの状態にできない
- 「flutter doctor –android-license」でエラー発生
- 「Unable to locate Android SDK」のエラーが消えない
Android StudioのSetup Wizardでエラー
おそらくこのエラーが出る方は少ないんじゃないかなと勝手に思ってます。
Android StudioのSetup Wizardの最後にFinishボタンを押すと色々ダウンロードが始まるのですが、最後までダウンロードできない(途中でエラーが発生する)現象です。
途中でも紹介しましたが、エラー出来なかったファイルに「Atom」の文字があったので、使ってないテキストエディタAtomをアンインストールしてみました。これで無事先に進めたので、エラーメッセージをみて都度アンインストールなどしてみてください。
HAXMのインストール対応
続いては、Android Studioでアプリを起動しようとした時に「HAXM」のインストールを要求される現象です。
HAXM(はくさむ)というのはIntel Hardware Accelerated Execution Managerの略で、インテルが提供するエミュレータ高速化技術のことを意味するようです。AVD Managerで構築した内容によっては、HAXMを使った方がいいからインストールが求められているのかなと思います。
要求されているのだからインストールすればいいのですが、インストールがうまく出来ないというエラーが生じました。ここも環境によって対応方法が変わりそうですが、Qiita記事「Windowsで高速AVDを利用するまでの手順をものすごく詳しく解説」が参考になりました。
ただ記事途中にある「VirtualChecker」を使ったところ、問題が発生しました。それが次のエラー項目です。
INTEL VT-xの有効化
もうここらへんから何やってんだろうという感じになりますが、flutterの環境構築が出来ずに終わることはできないので何とか踏みとどまります。
「VirtualChecker」を実行すると、以下図の左上部分が「Enalbe」になっていないのでこれを何とかしないといけないのが次のイシューです。

Enabledになっていない場合には、BIOS設定とやらが必要らしいです。コンピューターを再起動した直後に「F2」やら「Del」ボタンを押すと起動するらしいのですが、これは機種依存とのことです。
僕はThinkPadを使っているのですが、再起動後に「Enter」を押すことでBIOS設定が出来ました。わかりにくかったですが、Virtualizatoinという項目を見つけてVirtualization Technology(VTx)をEnableにしてみてください。これでもう一度チェックすれば、上図のような状態になります。
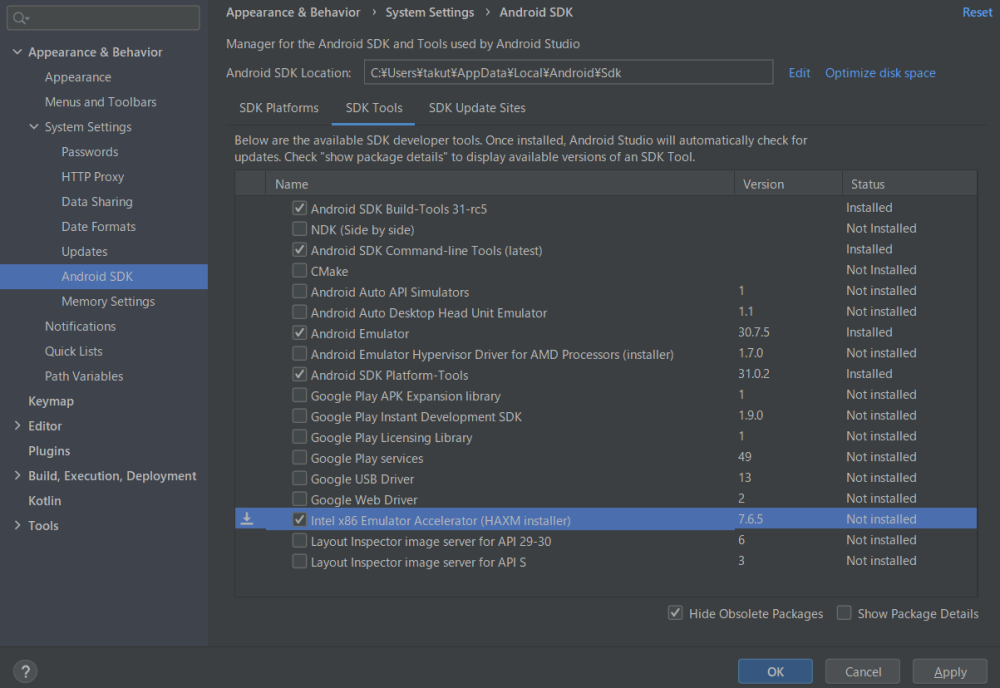
ここまで来れば、先ほどのエラー「HAXMのインストール」もできるようになっているはずです。Android StudioのSDK Managerから「Android SDK→SDK Toolsタブ→HAXM installer」を選択して進めてみてください。

flutter doctorですべてOKにならない
「flutter doctor」コマンドは現状を診断できる便利なコマンドとお伝えしましたが、すべてOKになっていないことがあります。結論としては、すべてOK(緑色のマーク)になっている必要はないのですが、「アレ?」って思う項目が1つあります。
それは、Android Studioをすでにインストールしているにもかかわらず「Android Studio(not installed)」となっている箇所です。

これは先に結論を言っておくと、表示上の問題のためこのままでも良さそうです。詳しくはteratailのQ&Aで詳しく書かれているので気になる方は参考にしてください。
ちなみに僕はコチラのサイトを参考にして、Android Studio(not installed)のエラーを解消することができました。ただ、代わりにライセンス同意のエラーが出てきました。これが次のイシューです。
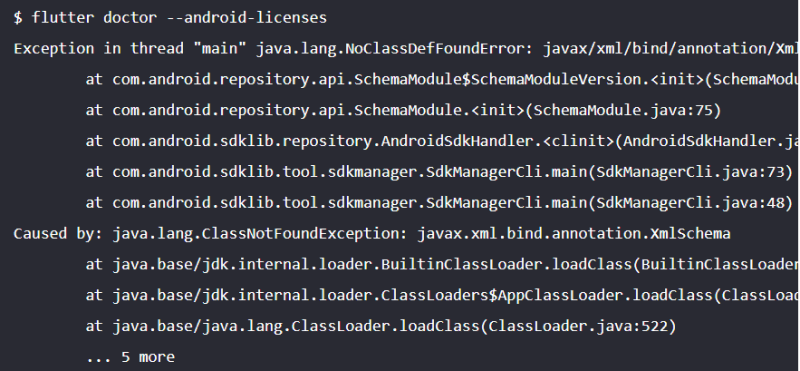
flutter doctor –android-licenseでエラー発生
なんだかエラーがエラーを呼ぶサイクルに突入しています。
環境構築を完了させる前に「flutter doctor –android-license」コマンドでライセンス同意が必要と紹介してきましたが、僕のように下記エラーが出ることもあります。

「ライセンス同意でエラーとか、もうダメだ…」と思ったのですがコチラの記事に助けてもらいました。
もしライセンス関係でエラーが出たときには参考にしてみてください。
Unable to locate Android SDK
「まだエラーあるの?」って感じですが、これが最後です。
(僕の場合、2,3回ほどAndroid Studioをアンインストール&インストールした関係で、色々な問題に遭遇しているのかなと思っています。)
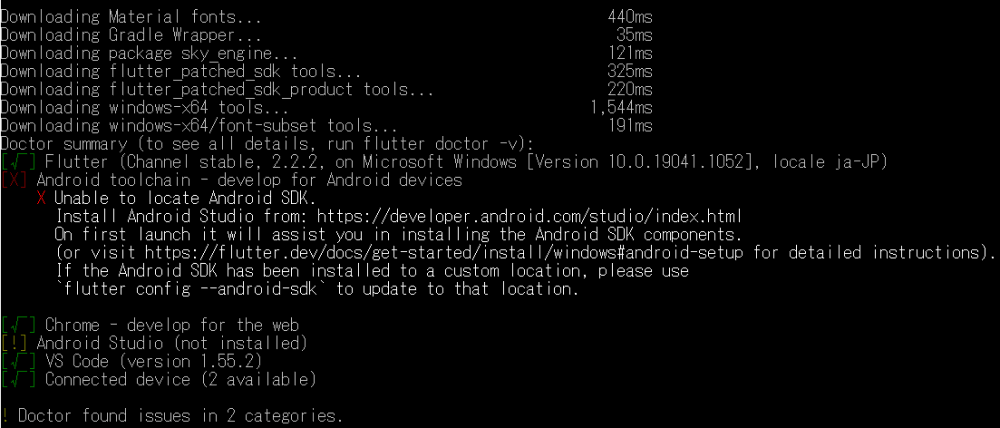
最後に取り上げるエラーは、Android Studioをインストールする前にflutter doctorを実行するとみられるメッセージ「Unable to locate Android SDK」です。
上記Step③「flutter doctorの実行」でも以下の図を掲載しましたが、この時はまだStep④のAndroid Studioをインストールしていなかったので「Unable to locate Android SDK」が表示されていました。

通常、Android Studioをインストールしていれば、上記エラーメッセージは消えます。ただ僕の場合はAndroid Studioをインストールした後もずっと表示されているという現象に悩まされました。
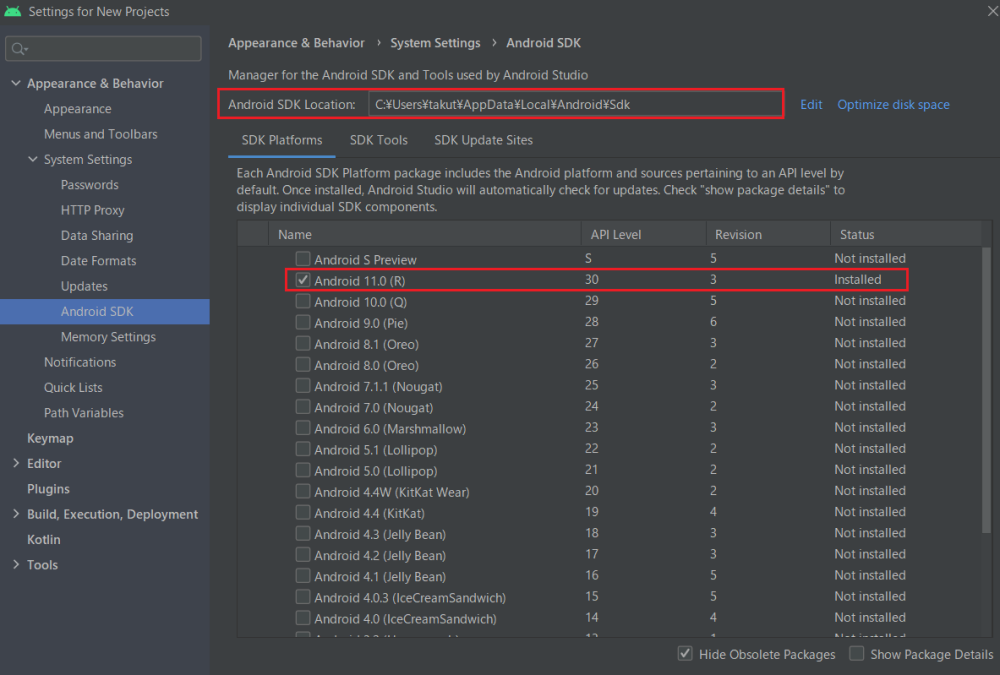
これに対しては「Android SDKが適切にインストールされているか」を確認することで解決できました。そもそも僕の場合はインストールとアンインストールを繰り返して少しイレギュラーな状態になっていたようです。
具体的には、以下赤枠を見直してみるといいと思います。設定したAndroid SDK Locationが正しいか、そもそも最新のAndroid SDKがインストールされているかを確認してみましょう。インストールされていない場合には、Editボタンを押してインストールしてみてください。

これで僕が直面したすべてのエラーは解決できました。どんだけエラー出すんだよって感じでしたが、色々ミスってこそ学べることもありましたね。
さいごに
今回はWindowsユーザー向けにflutterで環境構築する方法を紹介してきました。
エラーを出さずに環境構築できるに越したことはないですが、エラーが出ても(面倒ですが)根気強く調べれば優秀なエンジニアの方たちが残してくれた対処法を見つけられるはずです。
この記事を通じて、ひとりでも多くの方がエラーストレスから解放されることを願ってます。ではまた。
