【Flutter初心者】環境構築した後に学んでいくべき超基礎【Step②:外部パッケージを利用する】
こんにちは、ちくたっく(@tictak_py)です。
今回も「Flutter環境構築をした後に学んでいくべき超基礎」の記事を書いていきたいと思います。前回は、Hello Worldを表示させることを目的としつつ、最低限知っておきたいポイントをおりまぜて解説してきました。
【Flutter初心者】環境構築した後に学んでいくべき超基礎【Step①:Hello Worldを表示させる】
「Flutterの環境構築は終わったけど、この後なにしていけばいいんだろう」という方向けに、Flutterの超基礎を解説している記事です。今回は「Hello World」を表示させることを目的としつつ、最低限知っておくべきポイントをまじえて紹介しています。Flutterの基礎を固めていきたい方はどうぞ。
以下の手順で超基礎をマスターしていくので、Flutter初心者の方は参考にしてみてください。今回は、外部パッケージを使うことを目的とした第2回目の記事です。
- Hello Worldを表示させる
- 外部パッケージを使えるようにする
- ウィジェットを追加する
- スクロールするListViewを作る
第1回では単に「Hello World」を表示させていましたが、今回は「english_words」という外部パッケージを使ってランダムで文字が表示されるアプリの作成を目的にしたいと思います。
こんな方に読んで欲しい記事です
- flutterの環境構築をしたばかりの初心者の方
- flutterで外部パッケージを利用できるようにしたい方
外部パッケージ「english_words」を知る
今回は外部パッケージの利用方法を把握して使うことが目的となりますが、本記事では公式ドキュメントと同様に「english_words」を使ってみたいと思います。
english_wordsというパッケージは、よく使われる数千の英単語や関数が含まれているもので、pub.devに数多く用意されているパッケージの一つです。以下のように各パッケージの使い方が紹介されているので、こんなものがあるということは知っておきましょう。

「pubspec.yaml」ファイルを操作する
今回使うパッケージの概要を知ったところで、実際にAndroid Studioを使って操作していきます。
外部パッケージを利用する場合の手順を簡単にまとめると以下のようになります。
- 「pubspec.yaml」ファイルにパッケージを追記する
- 「Pub get」コマンドでパッケージをプロジェクトに取り込む
- 「main.dart」ファイルにimport文を追記する
- 「main.dart」ファイルに実現したい処理を書く
前半の2つは「pubspec.yaml」というファイル上での操作、後半の2つは「main.dart」ファイルでの操作となります。
手順①:dependencies listにパッケージを追記する
まず、聞き覚えのない「pubspec.yaml」というファイルですが、これはFlutterアプリのアセットと依存関係を示すファイルを意味するそうです。正直よくわかりませんが、外部パッケージを利用する際に追記するファイルと今のところは理解しています。
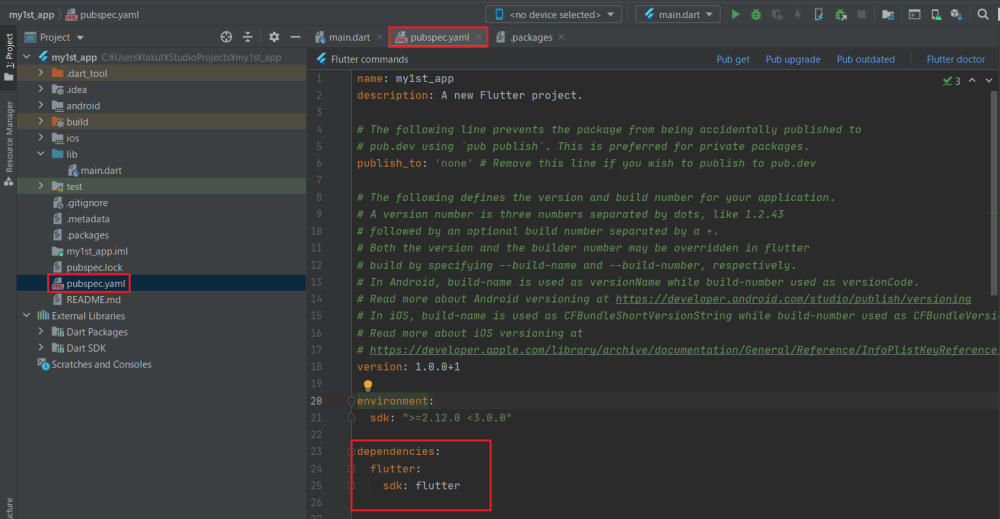
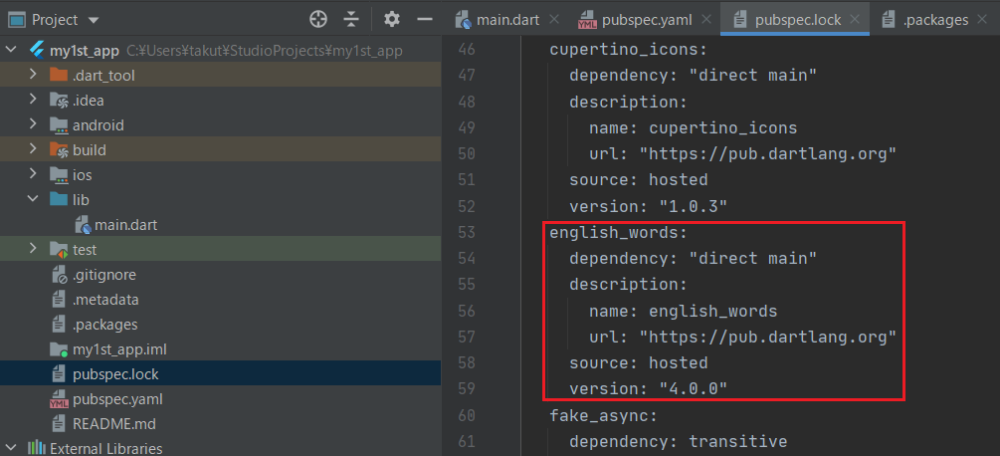
以下のようにAndroid Studioを確認してもらうと「pubspec.yaml」というファイルがあるのがわかりますね。

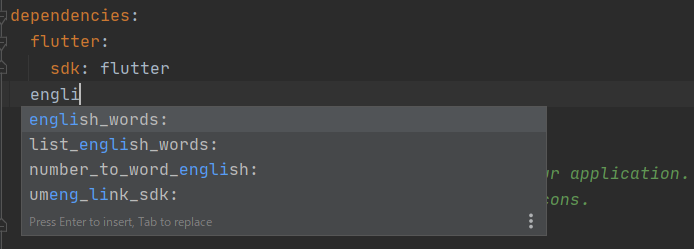
この中でdependencies listと言われる場所にパッケージ名とバージョンを追記します。上図の赤枠で囲っている部分に追記していくイメージです。以下のように、途中まで入力すると候補が表示されます。

パッケージ名「english_words」を記載したら、その横にバージョンを書きます。最低でもVersion3.1.5以上のパッケージでないといけないみたいです。

手順②:Pub getコマンドを実行する
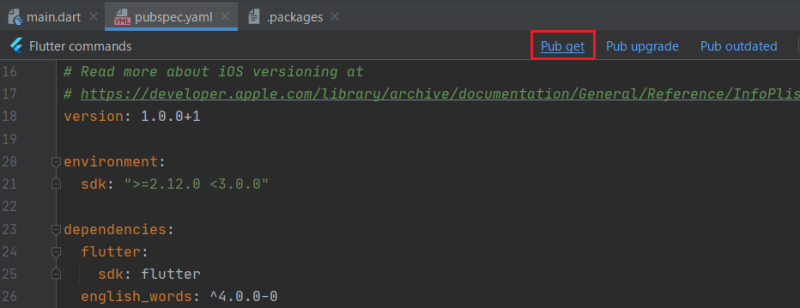
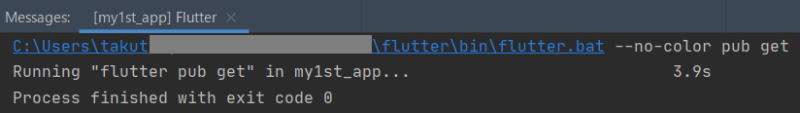
次に、同ファイルにある「Pub get」コマンドを実行します。
コマンドを実行するというか、ボタンを押すだけです。

うまくいけば、以下のようにプロジェクトにパッケージを取り込むことが可能となります。

操作はこれで完了ですが、「pubspec.lock」というファイルにプロジェクトに取り込んだパッケージ名やバージョンが自動で生成されているので確認しておきましょう。

「main.dart」ファイルを操作する
続いて、main.dartファイルを操作していきます。先ほどの手順3と4をやっていきます。
手順③:dartファイルにパッケージをインポートする
実際に、メインとなるdartファイルにパッケージをインポートしていきます。
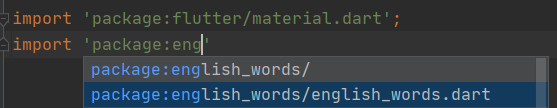
外部パッケージを利用する場合には、対象のパッケージをimport文で記述することになりますが、これは他の言語でも同じですね。今回は「english_words」を使うので、ファイル先頭のimport文に以下追記してください。
// 既存のコード
import 'package:flutter/material.dart';
// 追記するコード
import 'package:english_words/english_words.dart';入力してみるとわかりますが、これも予測変換ができるようになっているので活用しましょう。

入力すると、インポートした部分が少しグレーにハイライトされていますが、これはまだそのパッケージが未使用であることを意味しています。この後実際にコードを追記していくので、リマインド用に使えそうです。
手順④:dartファイルに処理を追加する
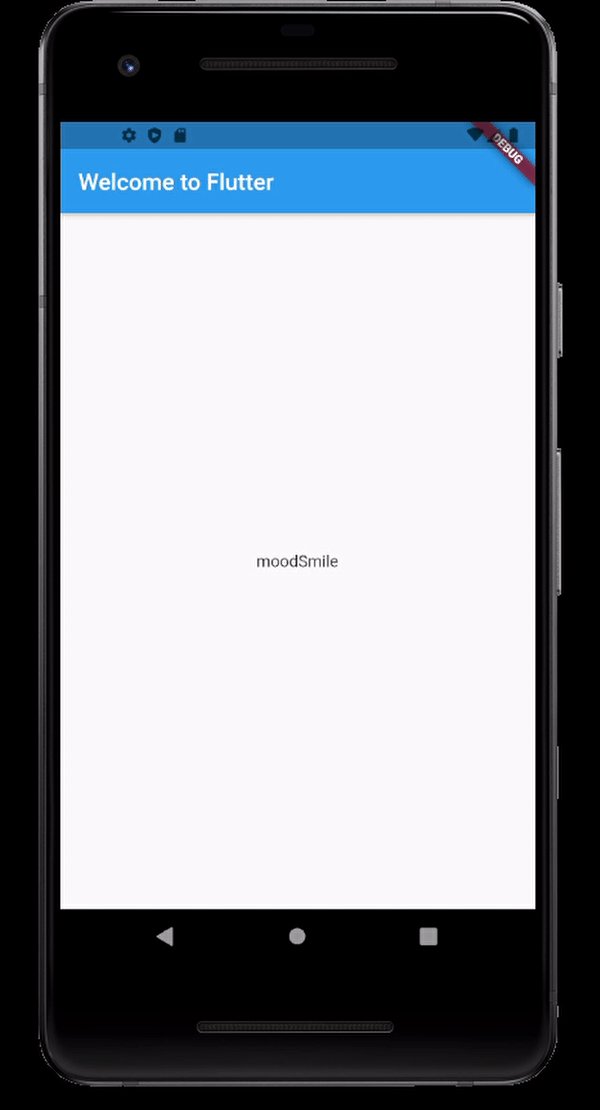
最後に「Hello World」となっている箇所を書き換えていきます。
「class MyApp」の箇所を以下のように書き換えてみてください。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// ①:変数wordPairを追加
final wordPair = WordPair.random();
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
// ②:変数wordPairを先頭大文字で表示させる
body: Center(
child: Text(wordPair.asCamelCase),
),
),
);
}
}変更箇所は以下の2つです。
- 変数wordPairを追加
- Hello World部分を変数wordPairに変更
これでAndroidエミュレータを起動してホットリロードをすれば、毎回違う英単語が表示されるようになります。

さいごに
今回はFlutter初心者向けの超基礎第2回目として、外部パッケージを利用するまでの流れを紹介してきました。
パッケージを使うまでの流れとしては、今回紹介したのがベースとなるはずなので、使いたいパッケージを見つけたら積極的に使ってみてください。アプリの表現力に幅を持たせることもできるはずです。
Dart言語も詳しくは解説していませんが、少しずつ理解していけばいいと思っています。まずはこんな感じなのかというイメージを持ってもらえば、少しずつDartに対する理解も深まっていきます。
ではまた。