【Flutter Coding】画像を表示するImage Widgetの使い方【画像サイズを意識して美しいレイアウトを】
こんにちは、ちくたっく(@tictak_py)です。
今回は画像を表示させるImageウィジェットの使い方について解説していきます。
こんな方に読んで欲しい記事です
- Imageウィジェットの使い方を知りたい方
- Flutterで画像を表示させられるようになりたい方
Flutterで画像を表示させるためには「Image Widget」を使うことになります。本記事では2種類の画像サイズ「100×100」と「800×800」を使って画像表示の方法をコードとあわせて紹介していきます。
【事前準備】pubspec.yamlファイルに追記する
コードを紹介していく前に、事前準備が1つあります。はじめて画像を表示させようという方は、初回作業として忘れずに以下の作業をしておきましょう。簡単です。
以下の記事でパッケージを追加するときにも使用した「pubspec.yaml」ファイルを開きます。
【Flutter初心者】環境構築した後に学んでいくべき超基礎【Step②:外部パッケージを利用する】
Flutter初心者に贈る「超基礎」シリーズの第2回目となる記事です。今回は、外部パッケージを利用してランダムな英単語を表示させるアプリを作ることを目的としています。基本的な流れさえわかれば、今後に活用することが可能となるので、ぜひ使えるようにしてみてください。
そして、以下の「asset:」のコメントアウトを解除して画像ファイルが格納されているディレクトリ名を指定します。

これでOKです。あとは、Android Studio Project内のプロジェクト内にimagesフォルダを作成し、表示させたい画像を格納しておきます。

ちなみに「pubspec.yaml」ファイル内はかなりデリケートらしく「assets:」を指定してもエラーが出る可能性があります。その場合、スペース(余白)を調整するなどしてみてください。僕はこれで解決しました。
【Image Widgetを使う①】画像サイズ100×100のケース
それでは実際に画像を表示させるImage Widgetの使い方をみていきましょう。
今回サンプルとして使う画像は以下の3枚です。



今回、画像サイズを100×100と800×800の2種類を用意しているのは、デバイス画面内に収まるサイズと超えるサイズを取り扱うことで、学習できるコードの幅が広がるからです。
見た目を調整するために両者のコードは多少変わってきますが、コアとなる画像を表示させるコードは変わりません。結論からお伝えすると、以下のコードで画像を表示させることが可能になります。
Image.asset('images/xxx.jpg')この点を踏まえた上で、サンプル画像(100×100サイズ)3枚を縦に並べて表示してみます。

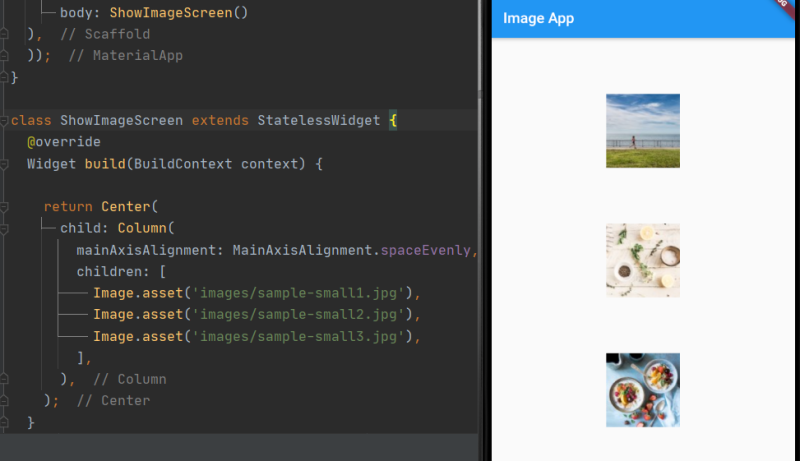
エミュレータ上で画像3枚が縦に並べて表示されましたね。一応コードの補足とソースコードを貼っておきます。
- Center Widget:エミュレータ上で中央に画像を表示させるために配置
- mainAxisAlignment:画像を等間隔で表示させるために設定
- Image.asset:サンプル画像3枚を配置させるために使用
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
void main() {
runApp(MaterialApp(
title: 'My Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text('Image App'),
),
body: ShowImageScreen()),
));
}
class ShowImageScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/sample-small1.jpg'),
Image.asset('images/sample-small2.jpg'),
Image.asset('images/sample-small3.jpg'),
],
),
);
}
}以上が基本形になります。この点を理解した上で、大きめの画像サイズを扱ったらどうなるか見てみましょう。
【Image Widgetを使う②】画像サイズ800×800のケース
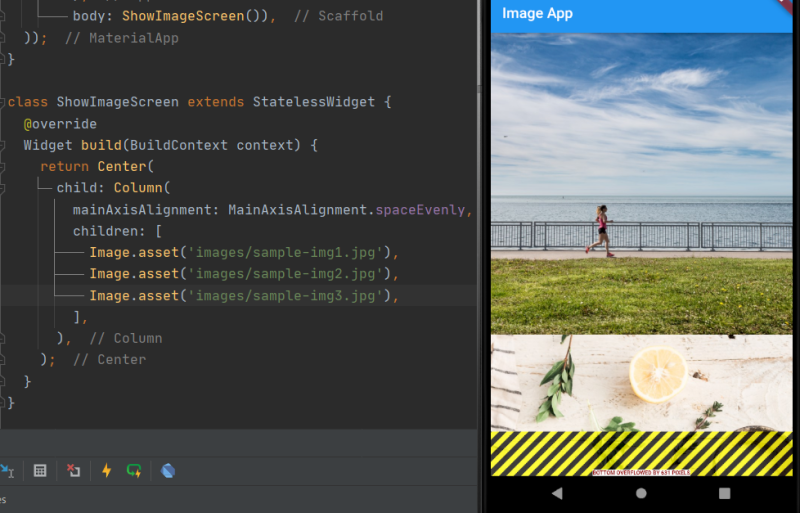
続いて画像サイズが800×800のサンプル画像を使って、上と同じようにエミュレーターを起動してみます。Image Widget内のファイル名を変更した結果が以下です。

表示画面の下側に工事中のマークみたいなのが出ていますが、これはデバイス画面を超える画像サイズが配置されていることを示すアラートのようなものです。画像サイズ100×100くらい小さければ何も気にする必要はなかったけど、800×800を3枚並べるとなるとケアしないといけないということですね。
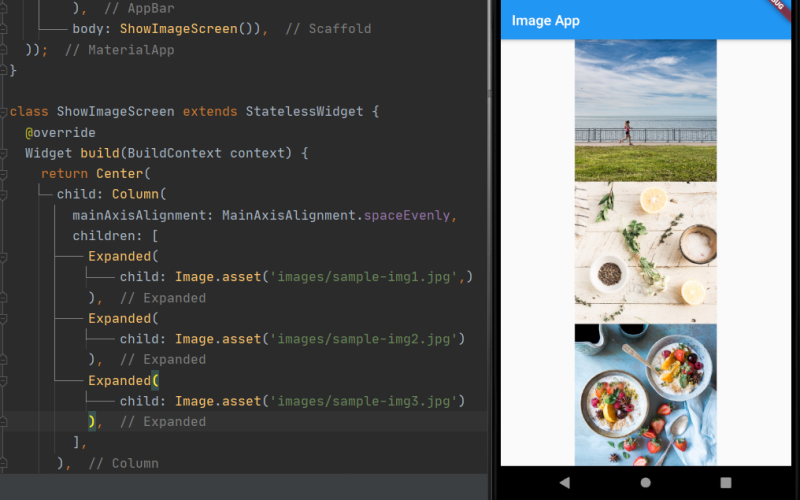
この問題に対しては「Expanded Widget」を使うのがおすすめです。画像サイズをイイ感じに調整してくれるものなので、こういった場合にはImage Widgetを内包する形で使ってみてください。ちなみにExpanded Widgetはchild要素を持ちます。

さっきと違って3枚のサンプル画像が見えるように調整されていることがわかりますね。これでもまあいいのですが、余白がちょっと気になります。なので、最後に余白部分も埋めて表示できるように調整していきたいと思います。
調整する方法はいくつかありますが、今回は以下の手順で対応していきます。
- Container WidgetでImage Widgetを内包する
- Container Widgetでwidth/height要素を指定する
- Image Widgetでfit要素を指定する
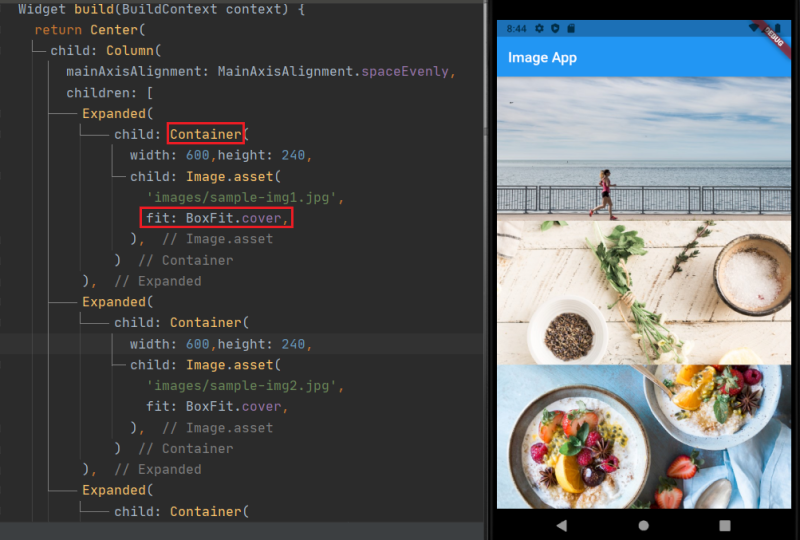
各画像の幅や高さを指定しつつ、Boxfit.coverで最大限に引き延ばすような処理をしています。その結果、エミュレーターでは以下のように表示されます。

画像が余白なくキレイに表示されたことがわかりますね。余白や画像サイズの調整は最初の頃は難しく感じるかもしれませんが、コードをいじっていればだんだんとわかるようになります。最終的なコードを以下に貼っておきます。
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
void main() {
runApp(MaterialApp(
title: 'My Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text('Image App'),
),
body: ShowImageScreen()),
));
}
class ShowImageScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(
child: Container(
width: 600,height: 240,
child: Image.asset(
'images/sample-img1.jpg',
fit: BoxFit.cover,
),
)
),
Expanded(
child: Container(
width: 600,height: 240,
child: Image.asset(
'images/sample-img2.jpg',
fit: BoxFit.cover,
),
)
),
Expanded(
child: Container(
width: 600,height: 240,
child: Image.asset(
'images/sample-img3.jpg',
fit: BoxFit.cover,
),
)
),
],
),
);
}
}さいごに
今回はImage Widgetを使って画像を表示させる方法について解説してきました。
Expanded WidgetやContainer Widgetなどもあわせて紹介してきましたが、本記事で最も重要なのは「Image.asset(xxx)」で画像の表示をしている点になるので、しっかりと理解してみてください。
本記事がFlutterを学習されている方の参考になればうれしいです。ではまた。
