【Flutter】version2.0から導入されたNull Safetyについて最低限知っておきたいポイントを解説
こんにちは、ちくたっく(@tictak_py)です。
今回はFlutterというかDartで新たに導入された「Null Safety」というものについて紹介していきたいと思います。
僕はFlutterを学習し始めて2週間ほど経つのですが、コードを書いてるときや公式サイトを見ていて、よく「Null Safety」という言葉を見かけることがありました。
なんだろうと思いつつも無視していたのですが、概要や背景は知っておいた方がいいなと思ったので本記事で紹介していきます。Flutter初心者の方もぜひチェックしてみてください。
Null Safetyはエラーを防ぐ仕組み
そもそもNull Safetyは何なのかというと、Null値を原因とするエラーの発生を防ぐ仕組みのことを言います。
プログラミングやExcelを触ったことある方ならば、Nullという値を見たことがあると思います。Nullは値が存在しなかったり不足していることを意味するもので、Nullがあることでエラーが生じることも多々あります。
こういったNull値が原因のエラーを防ぐ仕組みがNull Safetyであり、最近のFlutterアップデートで取り入れられた考え方となります。
Null SafetyはFlutter2.0から導入された
僕のように最近Flutterの学習を始めた方にとっては「Flutter2.0からNull Safetyが導入された!」と言われても、正直ピンと来ないと思います(僕もあんまりピンとは来ていません)。
ただ一応の背景は知っておいた方がいいと思うので軽く紹介しておくと、もともとFlutterは2018年12月頃にVersion1.0がリリースされました。それからおよそ2年経った2021年3月4日にVersion2.0がリリースされたという流れがあります。
Flutter2.0のリリースでは色々変更点やアップデートがありましたが、その中の一つとして取り上げられたのが「Null Safety」なのです。Null安全ともいわれるみたいですが、最低限知っておいた方が良い点は以下の2つです。
- 変数は原則としてNon-Nullになる
- パッケージにはNull Safety対応済と未対応が混在している
以下簡単に紹介していきます。
変数はNon-Nullがデフォルト
Flutter(Dart)でも変数を宣言することがありますが、Null値を入れるとエラーになります。これは、値がちゃんと入ったNull値以外でないとエラーになるNull Safetyが働くためです。
ちょっとDart Padを使って試してみます。
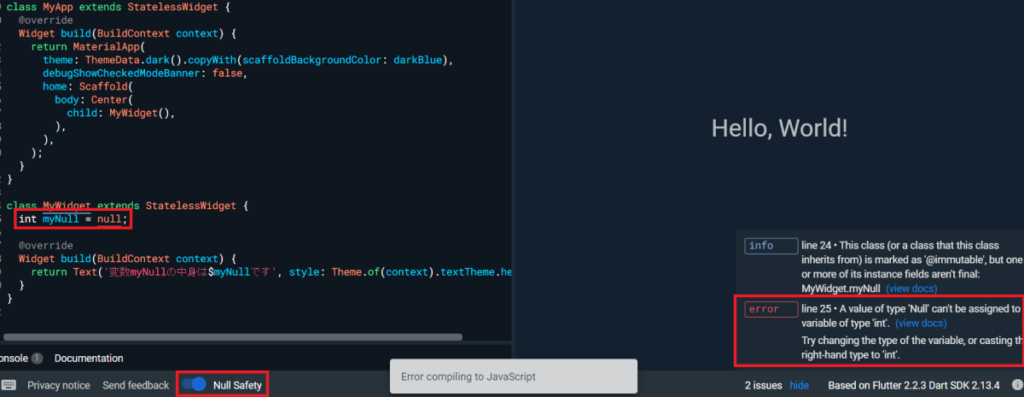
変数myNullにnullを代入して「変数myNullの中身は$myNullです」の結果を見てみます。
まず何も気にせずnull値を代入した結果が以下です。

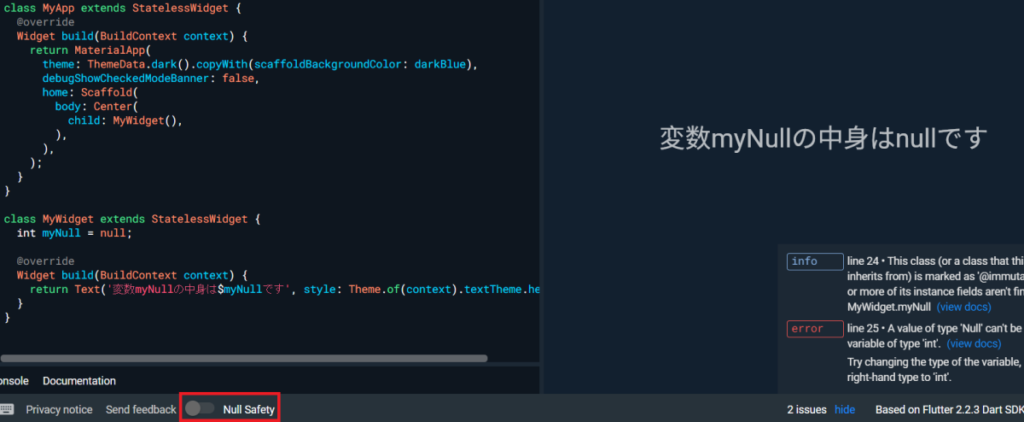
エラーが出てますね。下側にある「Null Safety」をオフにしてみます。

すると、Null Safetyが働かない、つまりNull値でもいいよとなるので右側に結果が表示されます。ただNull Safetyをオフにすることはないと思うので、根本的な解決にはなっていません。
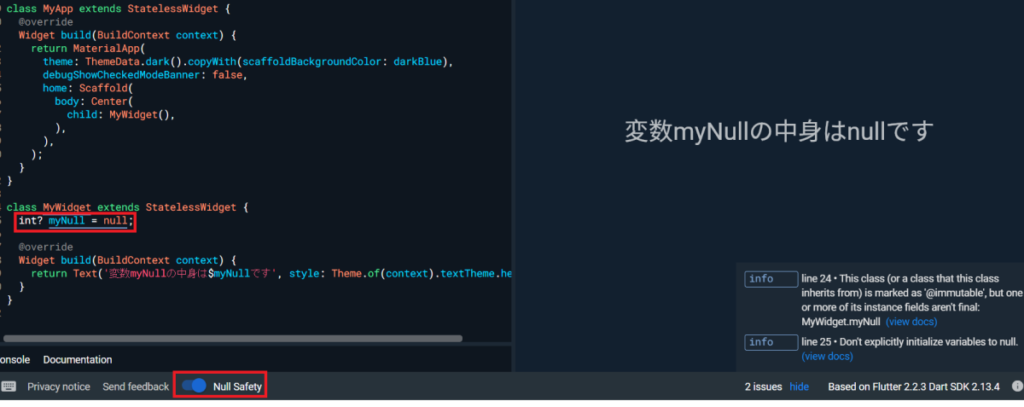
変数をNullableにする、つまりNullを受け入れる変数を宣言するには「型名? 変数名」とする必要があります。

そうすることでエラー表示も消えて、Nullableにすることが出来ます。変数にNullを代入するケースはあまりないかもしれませんが、一応この方法は知っておくと良いかと思います。
参考までに、上記コードを載せておきます。
import 'package:flutter/material.dart';
final Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkBlue),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
int? myNull = null;
@override
Widget build(BuildContext context) {
return Text('変数myNullの中身は$myNullです', style: Theme.of(context).textTheme.headline4);
}
}パッケージとNull Safetyの対応
続いて、Null Safetyはパッケージにも影響する点を知っておきましょう。
以前Twitterでも発信しましたが、Null Safetyに対応していないパッケージを使おうとするとエラーが出たりします。なので、基本的にはNull Safetyに対応しているパッケージを使うクセを付けておくと良いでしょう。
具体例として、flutter_swiperとcarousel_sliderのパッケージを見てみましょう。記事執筆時点でflutter_swiperはNull Safety非対応であり、carousel_sliderはNull Safety対応済となっています。


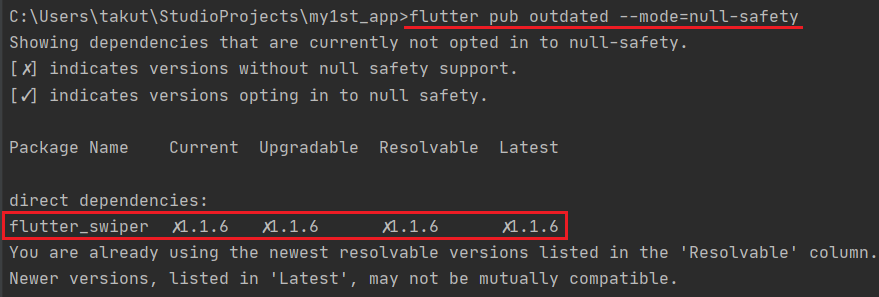
自分がインストールしたパッケージがNull Safetyに対応しているかどうかを確認するコマンドもあるので、必要に応じて使ってみてください。
flutter pub outdated --mode=null-safety
さいごに
今回はFlutter2.0より導入された「Null Safety」について解説してきました。
Null Safetyの導入により、変数の宣言やパッケージに影響することをお伝えしましたが、いずれすべてNull Safetyに対応していくことも想定されます。
Flutter初心者の方も、Null Safetyはこういうものだと理解してもらえれば幸いです。
ではまた。
