【Django】独自ドメインを使えるようにするためのファイル設定【ポイントはファイル設定】
こんにちは、たなです。
今回は、Djangoで作成したWebアプリケーションを「独自ドメイン」で公開するために必要なファイル設定について紹介していきたいと思います。
Webアプリケーションのデプロイにあたっては、このサイト(英語)を参考にしています。環境は以下の通り。
- サーバーOS:Ubuntu 20.04
- NginxとGunicornを使用
同じような環境の方は参考にしてみてください。
本記事の内容
- Djangoで作成したWebアプリケーションを独自ドメインで公開する方法
- Ubuntu/Nginx/Gunicornを使用した環境下での独自ドメイン設定
- Djangoの開発レベルを一段上げるために
Djangoで独自ドメインを使うためのファイル設定

結論:2つのファイル設定をしていこう
先に結論だけお伝えしておきます。
独自ドメイン化するためには、以下2つのファイルを設定していけばOKです。
- Djangoファイル「settings.py」内の「ALLOWED_HOSTS」を修正
- サーバー側「/etc/nginx/sites-available/myproject」内の「server_name」を修正
大して難しくないので、1つずつ見ていきましょう。
なお、今回取得した独自ドメインは「mydomain.com」と仮定して進めていきます。
ファイル設定①:ALLOWED_HOSTSの指定
まずは、Djangoプロジェクト内のファイル「settings.py」を修正していきます。
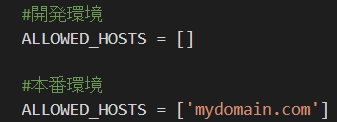
具体的には、ファイル「settings.py」の「ALLOWED_HOSTS」を以下のように指定します。

開発環境ではALLOWED_HOSTS = [] となっていると思うので、本番環境では取得した独自ドメインを設定しておきましょう。実際には「開発環境」と「本番環境」にファイルを分割して運用した方が便利です
設定ファイルを「開発用」と「本番用」にわける方法は以下記事で紹介しています。
【Django】開発環境用と本番環境用にファイルを分割する方法
こんにちは、TAKです。今回は、Djangoで作ったファイルを「開発用」と「本番用」に分割する方法を紹介していきます。 具体的には、Djangoプロジェクトで作成された「settings.py」ファイルを「共通用」「開発用」「本番用」の3つ…
ファイル設定②:server_nameの修正
続いて、サーバー側のファイルを修正していきます。
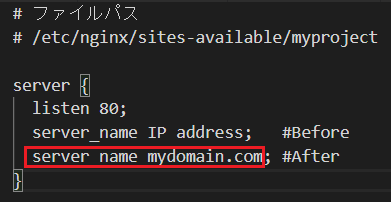
具体的には「/etc/nginx/sites-available/myproject」のファイルを以下のように修正します。myprojectの部分は必要に応じてご自身が付けた名称に読み替えてください。

独自ドメイン設定前は、「server_name」に使用サーバーのIPアドレスを指定しているかと思います。この部分を上記赤枠のように独自ドメイン「mydomain.com」に変更すれば完了です。
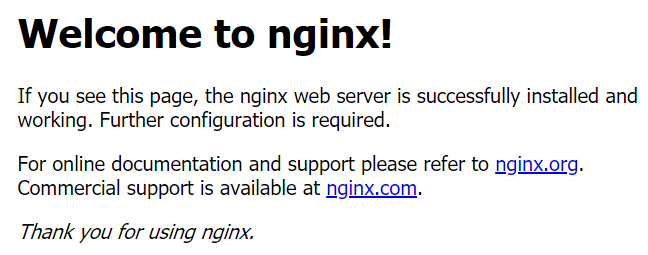
この設定が完了していないと、ブラウザにアクセスした時に以下のような画面が表示されるはずです。

僕も経験したことがありますが、この画面が表示された場合にはファイル設定②が完了しているかどうか見直してみてください。
まとめ:Djangoファイルとサーバー側の設定だけで独自ドメインは使えるようになる

冒頭で紹介した環境でデプロイしている方であれば、今回紹介した2つのファイル設定をするだけで、独自ドメインでのブラウザ表示が可能になります。
僕の場合は、個人開発レベルでWebアプリケーションを作っているので、サーバーとしてはお手頃なVPS(Vultr)を使用しています。独自ドメインをVultrで使えるようにしたい場合には、こちらの記事も参考にしてみてください。
「もっとDjangoの開発レベルをあげたい」という人は【python】Django初心者の方におすすめの学習法を紹介【本やオンラインで効率的に勉強しよう】の記事をあわせて読んでみてください。
【python】Django初心者の方におすすめの学習法を紹介【本やオンラインで効率的に勉強しよう】
「これからDjangoを勉強していきたいけど、具体的にどうやって勉強すればいいかな?」という方向けの記事です。僕の経験談を踏まえつつ、おすすめ本やおすすめ講座を体系的に紹介しています。Djangoの基礎を習得した後の「ロードマップ」も公開しているので、Djangoを極めたい方、必見です。
機械学習や人工知能を学んでWebアプリケーションに組み込んでいきたい人は、【完全ガイド】pythonの学習サイトをレベル別に紹介!【基礎から機械学習・人工知能までのロードマップ】もどうぞ。
【完全ガイド】pythonの学習サイトをレベル別に紹介!【基礎から機械学習・人工知能までのロードマップ】
pythonを極めたいすべての人に贈る学習ロードマップ。おすすめの学習サイトをレベル別に紹介しているので、pythonのレベルをあげていきたいと考えるすべての人に読んで欲しい記事です。これさえ読めば、自分に合っている学習方法やこれから目指すべき方向性がわかります。pythonライフ、楽しんでいきましょう。
すてきなDjangoライフを。
