【Django】HTTPS化を「3ステップ」で完了させる方法を紹介【セキュリティ強化にもつながる】
こんにちは、たなです。
今回は、Djangoで作成したWebアプリケーションを「https化」する方法を紹介していきます。
HTTPS化は絶対にしておこう
独自ドメインでアクセス出来るようになっても、デフォルトでは「http://~」で表示されてしまいます。
Google Chromeなど、多くのブラウザではHTTP通信は「保護されていない通信」と表示されるようになっているので、通信データを暗号化出来るHTTPS化は必須の対策と言えます。
リソースが限られている個人開発を想定しているので、「気軽にhttps化出来るようにしたい!」という方は本記事の3ステップを参考にしてみてください。
なお、Djangoで独自ドメインを設定する方法は【Django】独自ドメインを使えるようにするためのファイル設定【ポイントはファイル設定】という記事で紹介しています。
【Django】独自ドメインを使えるようにするためのファイル設定【ポイントはファイル設定】
「Djangoを用いて作成したWebアプリケーションを独自ドメインにしたい!」といった方向けに、設定方法を解説した記事です。ファイルの設定さえわかれば簡単なので肩の力を抜いて読んでみてください。
本記事の内容
- Djangoで”https化”する方法
- 個人開発したWebアプリケーションをhttps化するために必要な3ステップ
- Djangoの開発レベルを一段上げるために
Django “https化”するための「3ステップ」

https化に必要な3ステップ
今回紹介する3ステップは以下の手順で進めていきます。
- 【手順①】https化するためのライブラリをインストール
- 【手順②】certbotの実行
- 【手順③】証明書の自動更新
英語のサイトですが、コチラの情報を参考にしています。原文読める方はどうぞ。
ステップ①:https化するためのライブラリをインストール
まず最初に、https化に必要なライブラリをインストールしていきます。
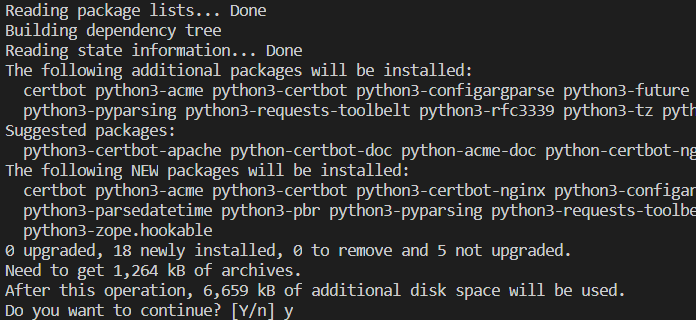
以下コマンドで「python3-certbot-nginx」をインストールします。
sudo apt install python3-certbot-nginx以下のようなインストール画面が出てくればOKです。

ステップ②:certbotの実行
続いては、certbotの実行をしていきます。
certbotというのは、Let’s Encryptで提供されているHTTPS化無料支援ツールのことです。
手順②では、以下コマンドを入力するだけです。
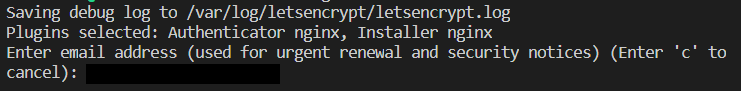
sudo certbot --nginx -d <ホスト名>※ 独自ドメインを設定している場合は、ホスト名部分にドメインを入力します。
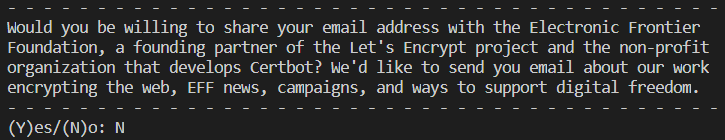
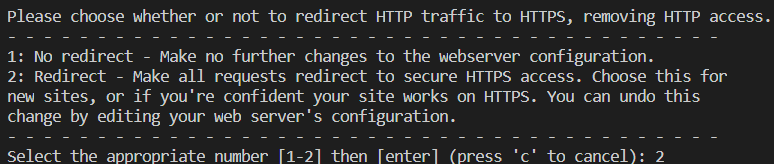
コマンドを入力すると、いくつか確認画面が出てくるので、内容を確認しつつ進めていきます。




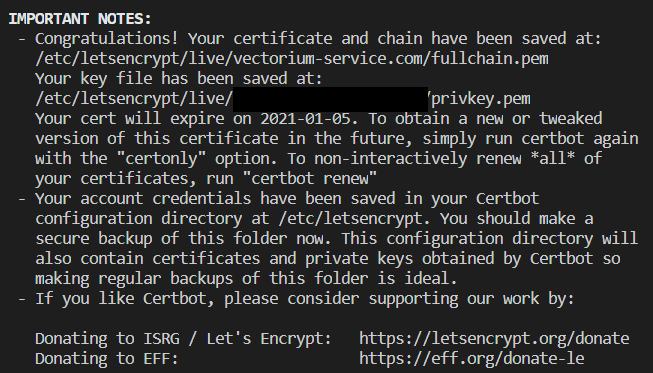
上記設定・確認が無事完了すれば、以下のようなメッセージが出てきます。
これで手順②は完了です。

ステップ③:証明書の自動更新
最後に、証明書を自動更新してくれるように設定しておきます。
手順③のコマンドは以下です。
sudo certbot renew --dry-run これですべての設定は完了です。
問題なければ、ブラウザ上で「https://~」として表示されるようになっています。
まとめ:Django HTTPS化は簡単にできる!3ステップでしっかり対策しておこう

今回は、Djangoで「https化」する方法を3ステップで紹介してきました。
設定自体は比較的簡単に出来るので、Webアプリケーションのhttps化に悩んでいる方の参考になれば幸いです。
「もっとDjangoの開発レベルをあげたい」という人は【python】Django初心者の方におすすめの学習法を紹介【本やオンラインで効率的に勉強しよう】の記事をあわせて読んでみてください。
【python】Django初心者の方におすすめの学習法を紹介【本やオンラインで効率的に勉強しよう】
「これからDjangoを勉強していきたいけど、具体的にどうやって勉強すればいいかな?」という方向けの記事です。僕の経験談を踏まえつつ、おすすめ本やおすすめ講座を体系的に紹介しています。Djangoの基礎を習得した後の「ロードマップ」も公開しているので、Djangoを極めたい方、必見です。
機械学習や人工知能を学んでWebアプリケーションに組み込んでいきたい人は、【完全ガイド】pythonの学習サイトをレベル別に紹介!【基礎から機械学習・人工知能までのロードマップ】もどうぞ。
【完全ガイド】pythonの学習サイトをレベル別に紹介!【基礎から機械学習・人工知能までのロードマップ】
pythonを極めたいすべての人に贈る学習ロードマップ。おすすめの学習サイトをレベル別に紹介しているので、pythonのレベルをあげていきたいと考えるすべての人に読んで欲しい記事です。これさえ読めば、自分に合っている学習方法やこれから目指すべき方向性がわかります。pythonライフ、楽しんでいきましょう。
すてきなDjangoライフを。
