ゼロからWebアプリケーションを作るための方法と全体像を紹介【プログラミング未経験可】
こんにちは、ちくたっく(@tictak_py)です。
今回は、プログラミング未経験からWebアプリケーションを作るための方法を紹介していきます。
こんな悩みをお持ちの方に向けた内容です。
・ プログラミングに興味あるけど、色々あって何をすればいいかわからない
・ Webアプリケーションに興味があるけど、どうやって作ればいいかわからない
・ Webアプリケーションを作れるようになるための「全体像」がわからない
非エンジニアでゼロからプログラミングを始めた僕が昔持っていた悩みなので、同じような方は参考にしてみてください。
プログラミング未経験でゼロからスタートする場合でも、全体像をしっかりと理解して、すべきことを一つずつこなしていけば、確実にWebアプリケーションは作れるようになります。
もちろん簡単な道のりではありませんが、自分でアプリ開発が出来るようになるのは楽しいので、自分なりの目的を定めて一歩ずつがんばっていきましょう!
【こんな方に読んで欲しい記事です】
● プログラミング未経験からWebアプリケーションを作れるようになりたい方
● Webアプリケーションを作るための方法や全体像を知っておきたい方
Webアプリケーションってなに?
まず、「そもそもWebアプリケーションって何?」ということから確認しておきます。
Wikipediaで意味を確認してみると、以下のように記載されています。
ウェブアプリケーション(Web application)は、ウェブ(World Wide Web)技術を基盤としたアプリケーションソフトウェアである。
Wikipedia(ウェブアプリケーション)より
これからWebアプリケーションを勉強しようとしている方で、意味を理解出来る人は少ないと思います。
簡単に言ってしまえば、Webブラウザ(Google ChromeやIE等)にインターネット経由でアクセスした時に、起動されるソフトウェア(仕組み)のことを言います。
Webアプリケーションを使うことの代表的なメリットは大体こんな感じです。
・ アプリケーションのインストールが不要
・ プログラムの更新が簡単
・ ウェブブラウザさえあれば、簡単にアクセス可能
Webアプリケーションの身近な例としては、YouTube、インスタグラム、Twitter、ブログなど、
今ではネット経由でみれる多くのサービスがWebアプリケーションで作られていると言えますね。
そのため、これからWebアプリケーションを勉強して作れるようにする価値は大きいと思います。
この後もう少し具体的に話をしていきますが、
「Webアプリケーション = 表はキラキラしてるけど、裏ではメッチャ頑張っているシステム」
みたいなイメージを持っておいてもらえると、理解しやすくなるハズです。
ちなみに、「アプリ」と聞くとスマホアプリを思い浮かべる方もいると思いますが、本記事ではWebブラウザ上で起動するソフトウェアを前提としているので、スマホアプリの開発については触れていません。
スマホアプリ開発に興味がある方は、CodeCampの「アプリマスターコース」がオススメです。
>> 現役エンジニアのオンライン家庭教師CodeCamp
Webアプリケーションを作る前に最低限知っておくべきこと
Webアプリケーションの概要について紹介してきたので、ここでは最低限知っておいて欲しいことを解説していきたいと思います。
それは、Webアプリケーションに必要な「3つの構成要素」についてです。
結論からお伝えすると、以下の3つがWebアプリケーションに必要な要素となります。
【Webアプリケーションの構成要素①】 フロントエンド
【Webアプリケーションの構成要素②】 データベース
【Webアプリケーションの構成要素③】 バックエンド
横文字ばかり出てきましたが、先ほど紹介したイメージ
「Webアプリケーション = 表はキラキラしてるけど、裏ではメッチャ頑張っているシステム」
にあてはめてみると、
・ フロントエンド(上記①) ・・・ 表側のキラキラしている部分
・ データベース (上記②) ・・・ 裏側の頑張りを支えているデータを保管する部分
・ バックエンド (上記③) ・・・ 裏側でデータを処理して頑張っている部分
といったイメージになります。表側は「ユーザーから見える部分」、裏側は「ユーザーから見えない部分」という風に考えるとわかりやすいですね。
Webアプリケーションを3つの構成要素にわけることで、それぞれの役割の違い、そして使われるプログラミング言語の違いがわかるようになります。そのため、Webアプリケーションを作る場合には、この3つの部分を(強弱や優先順位つけながら)学習していくことが基本的な勉強方針になります。
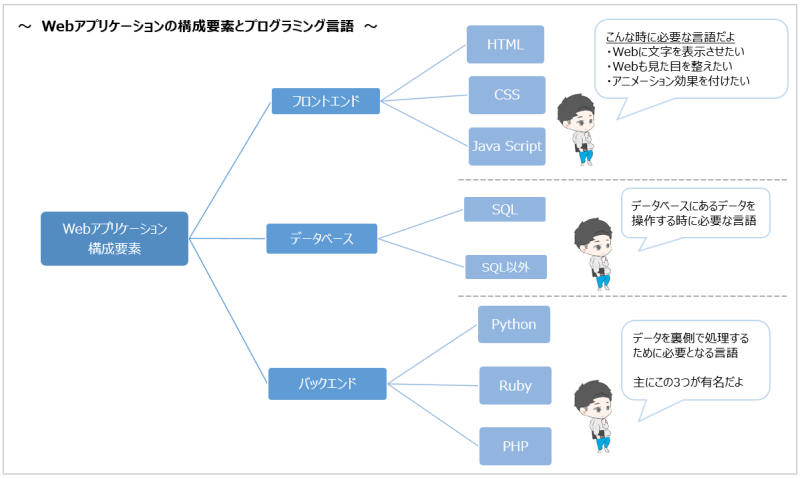
以上の点を踏まえた上で、Webアプリケーションに必要な3つの機能と関連するプログラミング言語をざっくりとまとめると、以下図のようになります。

中でも特に重要となるのが、「バックエンド」部分です。
データを裏側で処理するコアな部分になるからという理由もありますが、複数のプログラミング言語から自分に合っている言語を選択する必要があるためです。
「Python、Ruby、PHP」あたりが特に有名ですが、このうちどのプログラミング言語を学ぶかによって、この後の勉強方法もだいぶ変わります。文法が違うというのもありますが、Webアプリケーションを作るために利用する「Webフレームワーク」も変わってくるためです。
Webフレームワークというのは、Webアプリケーションを作るための必要な道具が使いやすいようにまとまっている便利ツールのことです。
具体的には、
・ Webフレームワーク例(Python) ・・・ Django、Flask、Bottleなど
・ Webフレームワーク例(Ruby) ・・・ Ruby on Railsなど
・ Webフレームワーク例(PHP) ・・・ Laravel、CakePHPなど
といったように、学習するプログラミング言語によって、用いるフレームワークも変わってきます。
以下では、僕が愛用している「Python」と「Django」を前提として話を進めていくことにします。
必要な知識①|Webアプリケーション開発の全体像を知る
Webアプリケーションを構成する3つの要素について話をしたので、いよいよWebアプリケーション開発の全体像を見ていこうと思います。
Webアプリケーションだけの話からデプロイ(開発)までを想定した全体的な話に広げていきます。
全体像がわかれば、ゼロから勉強していく方でも、
・ どういった手順で勉強していけばいいか
・ 今自分が勉強している内容や場所はどこか
がわかるようになるハズです。
僕の経験ベースで、必要となる知識の全体像をあらわした図が以下です。

自分でWebアプリケーションを作り、誰かに使ってもらえる状態にする(=デプロイ)までには、
Webフレームワークの知識に加えて、コード管理やサーバー管理が必要となってきます。
次からは、各論点について詳しくみていきたいと思います。
(別記事にまとめて、順次更新していきます)
必要な知識②-(1)|pythonの基礎を学ぶ
記事準備中です。
必要な知識②-(2)|Webフレームワークを学ぶ
pythonをベースにしたWebフレームワーク「Django」については、以下でまとめています。
・ 本で学習する方法
・ オンラインサービスで学習する方法
・ 基礎習得後のステップアップ
の3つを中心に勉強法を紹介しています。
「そもそもDjangoってどんなことできるの?」という方も参考にしてみてください。
必要な知識②-(3)|フロントエンドを学ぶ
HTML/CSS/JSなどのフロントエンド言語については、以下の記事でまとめてみました。
フロントエンド部分にどれほど力を入れるかは個人差があるかと思いますが、
「見た目」部分はユーザーの印象に大きく影響するので、必要最低限は抑えておきたいところですね。
必要な知識②-(4)|データベースを学ぶ
記事準備中です。
必要な知識②-(5)|応用論点を学ぶ
記事準備中です。
必要な知識③|コード管理の方法を学ぶ
Webアプリケーションを周りの人に使ってもらえる状態にするためには、
・ 最終的に、サーバーに自分が準備したコードを置く
・ 自分のコードをサーバーに置くためには、「リモートリポジトリ」を利用するのが一般的
・ リモートリポジトリとしては、GitHubやSourceTreeといったサービスが代表的
・ 自分のコードを「リモートリポジトリ」にアップロードするためにgitコマンドが必要
となります。
僕はGitHubを使っているので、
①:自分の手元にあるコードをGitHubに送信
②:サーバーからGitHubのコードを取得
といったステップが必要になります。GtiHubについては以下記事で紹介しているので、参考にしてみてください。
本ブログではGitHubで使うことになる基本的なGitコマンドについても紹介しています。
GitHubの基礎がわかって、個人開発できる段階になった方にはコチラ。
必要な知識④|サーバー開発(デプロイ周り)を学ぶ
最後のステップは「サーバー開発」です。
僕の場合、デプロイの周辺知識は自分なりに調べつつ開発を進めました。
以下記事で「デプロイの流れから発生時のエラー&対処法」を備忘録含めメモしているので、こちらも良ければ参考にしてみてください。
「自分の好きなドメイン(URL名)でアクセス出来るようにしたい」という段階に進んだ方は、
以下記事で独自ドメインの設定方法についても確認してみてください。
駆け出しエンジニアが案件獲得のためにすべきこと
Webアプリケーションを作るために必要な知識は以上となりますが、必要な力を身に付けたあとは、実際にその力を活かせる「場所」を見つける必要があります。
・ 有名な企業に就職/転職したい
・ フリーランスとして働きたい
・ 自分で案件を獲得して自由に働きたい
など、人それぞれだと思いますが、自分で案件を獲得するのは(最初は)なかなか難しいのが現状です。
同じように駆け出しエンジニアの方の場合、「実際に案件が取れるか不安」と思っている方が大半だと思います。そのような方向けに、リモート案件を取って生活する工夫についてまとめてみました。
① : リモート案件を取る方法
② : 案件を分析する必要性
③ : 顧客の信頼を獲得する方法
主にこの3つについてまとめているので、自由な働き方を目指している方は参考にしてみてください。
さいごに
今回は、プログラミング未経験でもゼロからWebアプリケーションを作るための方法と全体像について紹介してきました。
学ぶべき論点は多いですが、一つずつ自分のペースで学習を進めていけば、確実に成長します。トライ&エラーの精神でがんばってみてください!僕のブログでも、pythonやDjangoの記事を書いているので良ければまた遊びにきてください
この記事が「これからWebアプリケーションを作りたい」と思っている方の参考になればうれしいです。